
How to make angled sections divider in Bubble.io ?
Learn how to create creative sections dividers in Bubble.io, without any plugin or code.

Thomas Couderq
16 Jan 2025
You've probably already came across those types of fancy sections dividers on websites across the web.
And if you're like me, you probably wondered : How do I do that in Bubble ?
Well, stop wondering, I've got the solution you need, and it doesn't need any plugins or code.
To keep going further in Bubble, you can also read our article on how to make a copy to clipboard functionality in Bubble.
Introduction
Let's first take a look at what we're trying to achieve.
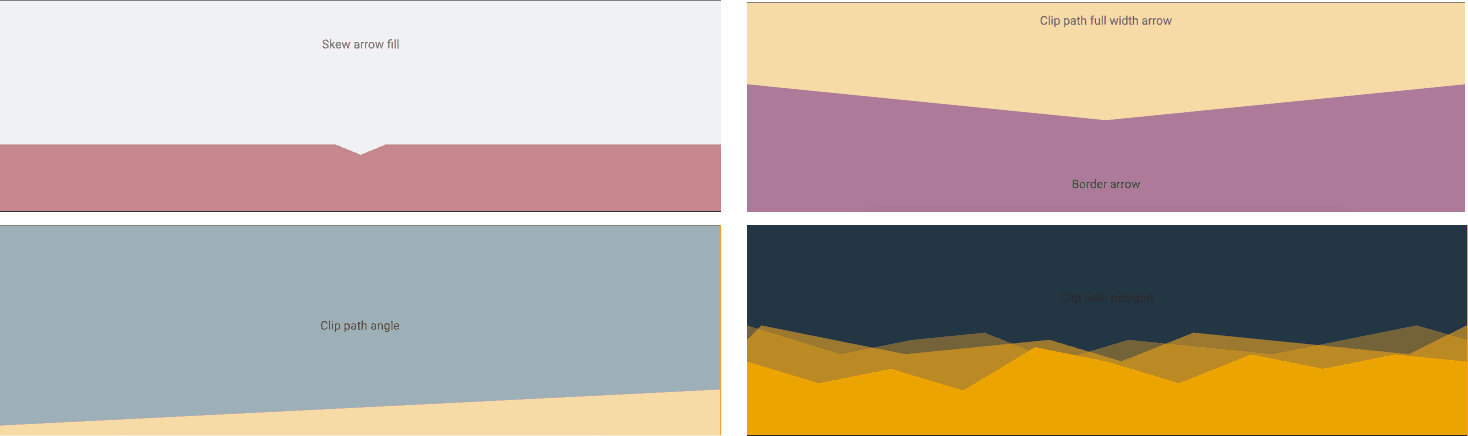
When I talk about fancy sections dividers, I'm talking about these sorts of dividers :

And really, you can do pretty much any shape you'd like for your dividers.
So now the question : How do we create these types of dividers in Bubble ?
In short, there are 2 methods :
1st Method : Use CSS Code
The first method would be to use quite a lot of CSS code to create the shapes directly with it.
The issue with this method is that it is not that easy, and not all the shapes are supported by every browser.
So in the end, it may be useful for some basic shapes, but it's more complicated than anything, so I wouldn't recommend it.
2nd Method : Use SVG Images to create your shapes
Yep, you read that well.
Why would we bother writing a whole bunch of code when we could simply design our shape, export them in SVG and add them to our app ?
This is the easiest approach, and the one that will enable you to customize your shapes easily and do what you want, even without knowing how to code.
So let me show you how it works !
Step 1 : Let's start by designing our shapes
You have a lot of options when it comes to designing your shapes.
In fact, pretty much any design software will enable you to create shapes with a pen and then convert them in SVG (Photoshop, Illustrator, Affinity Designer etc...).
In this example, I'll use a free software that you probably already know : Figma.
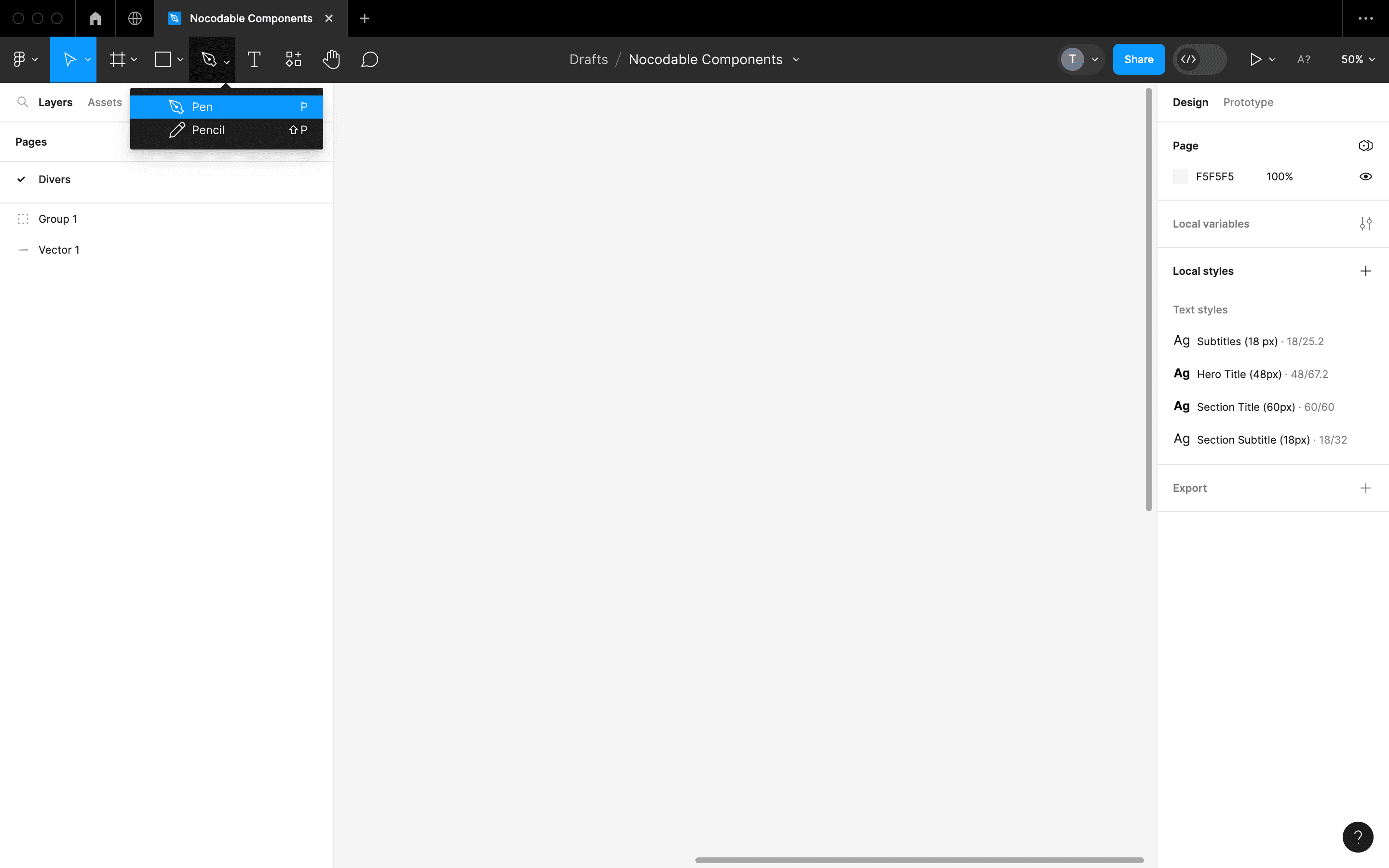
In Figma, open a blank canvas and select the Pen tool :

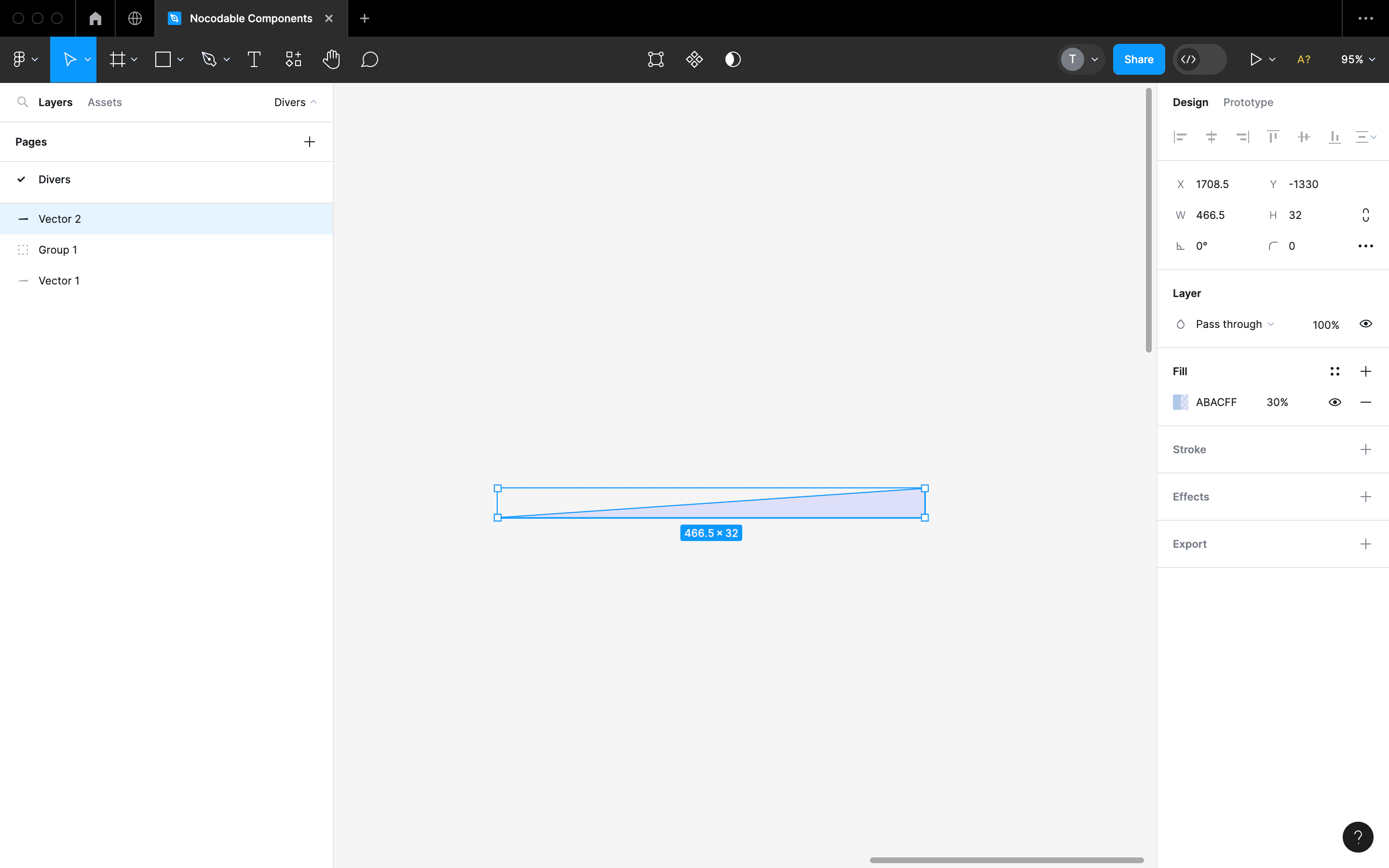
Then, simply draw your shape with the pen by adding corners.
If you need to create circular shapes, you can round the edges as well.

In this example, I've created a simply triangle, but you can draw anything really.
IMPORTANT : Note that my triangle has a small height. This is done intentionally, to make sure it sizes well with my page. So don't make your shapes to high.
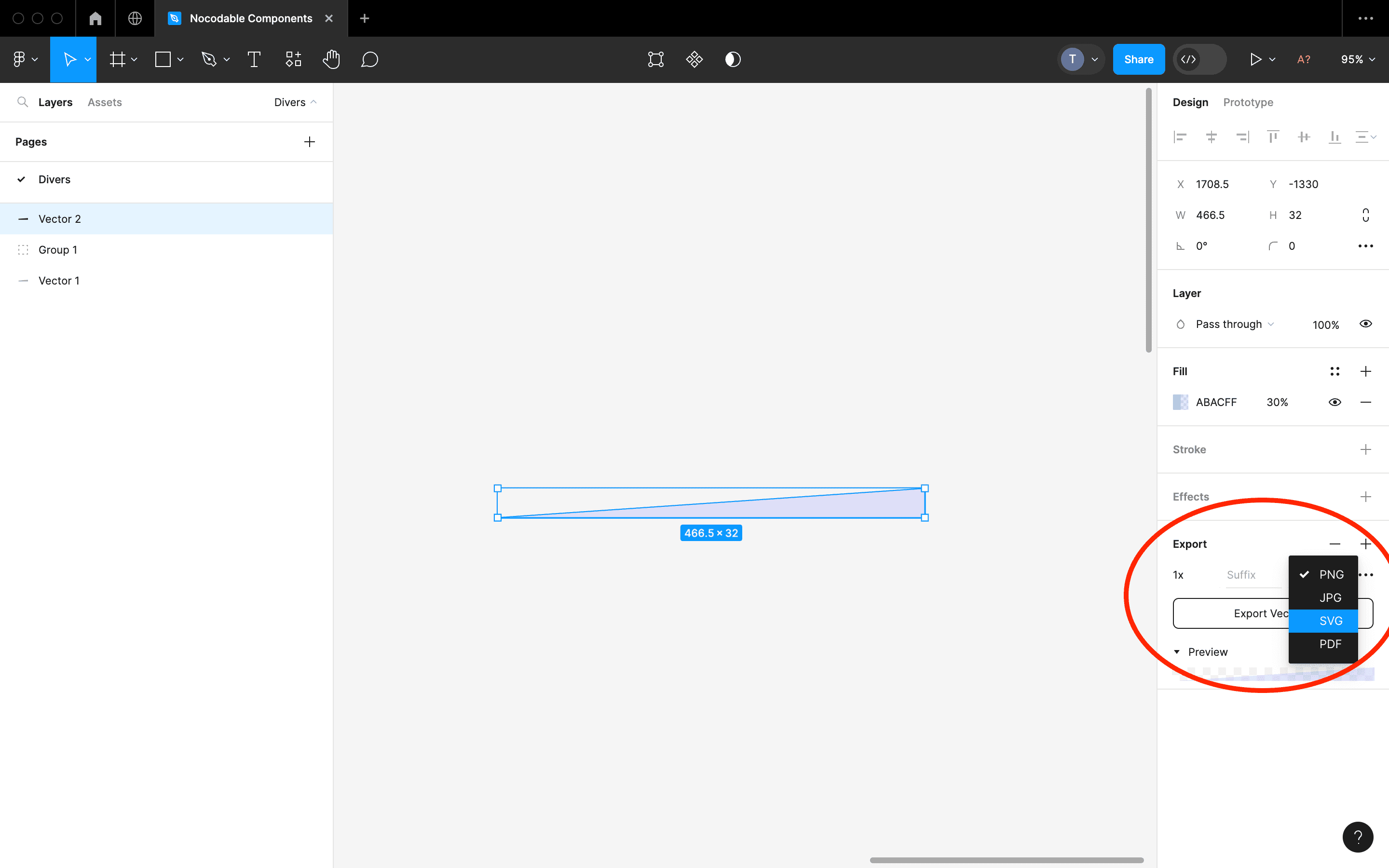
Now, you simple have to give your shape the color you want, and export it as an SVG file :

Bonus : You can also use existing ressources
Alternatively, you can find a lot of free SVG dividers online by searching "svg website section dividers" on Google, or you can create you own designs with this generator.
Step 2 : Adding our section divider to Bubble
Now that we've designed our divider, we obviously need to add it to Bubble.
In this example, I'm going to use a Landing Page that you can find on Nocodable Components.
The goal will be to add a slanted section dividers between my Hero Section and the 2nd section below.
Here's how it looks in my editor :

As you can see, I have two groups that are both in Column type of layout (i.e stacked vertically).
What we are going to do is to add my triangle shape to my hero section, and place it at the bottom of the section.
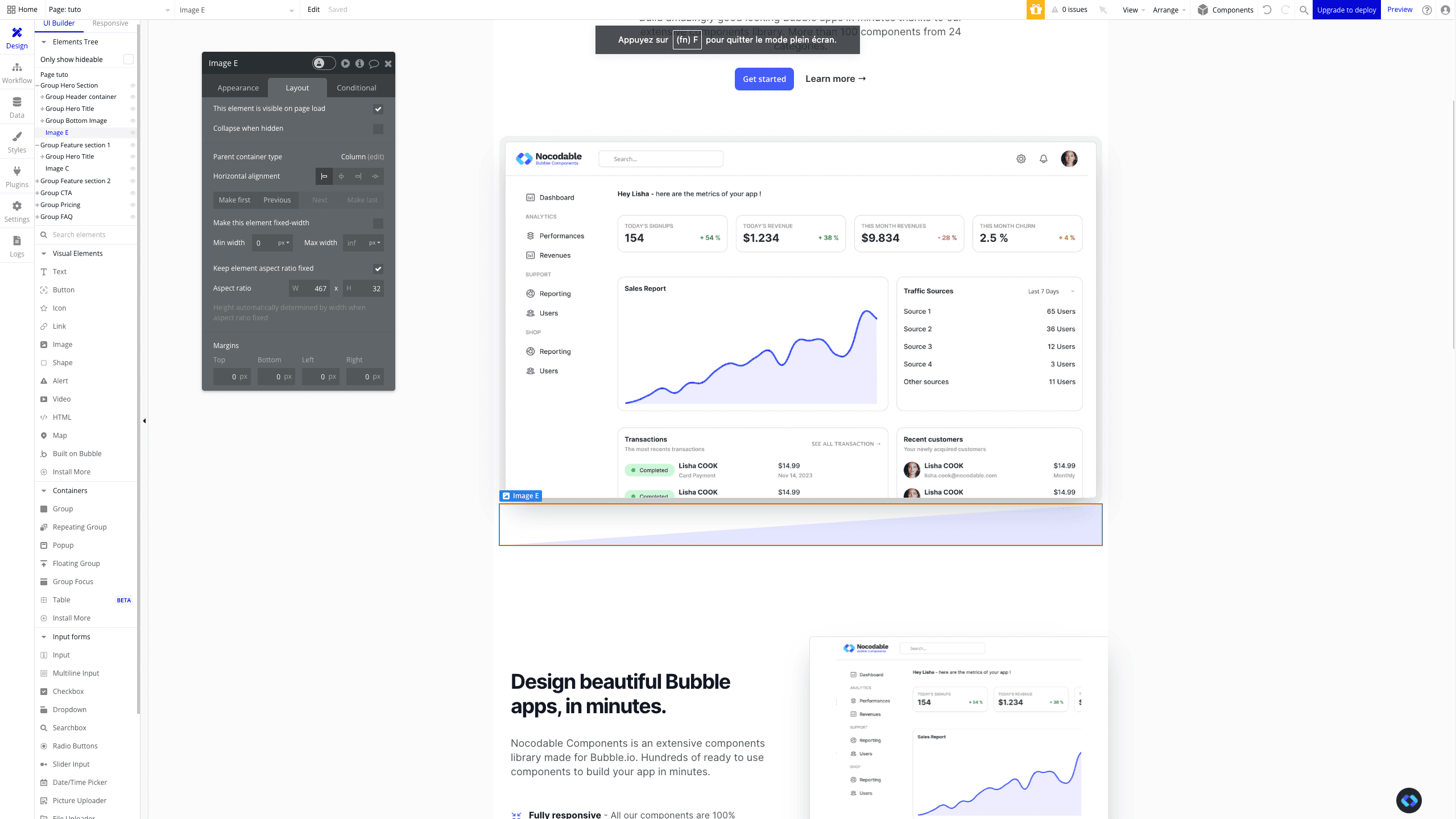
To do this, simply Drag an Image element and place it the bottom of your section :

Now, make sure to check the Keep Element Aspect Ratio Fixed checkbox. Since our image is an SVG, the element will simply take it's size ratio to scale accordingly.
Also make sure to uncheck the Make This Element Fixed Width checkbox, to make sure it expands as much as possible.
Finally, if your section has Bottom Padding or Bottom Padding, make sure to remove it, so that our shape will join the following section !
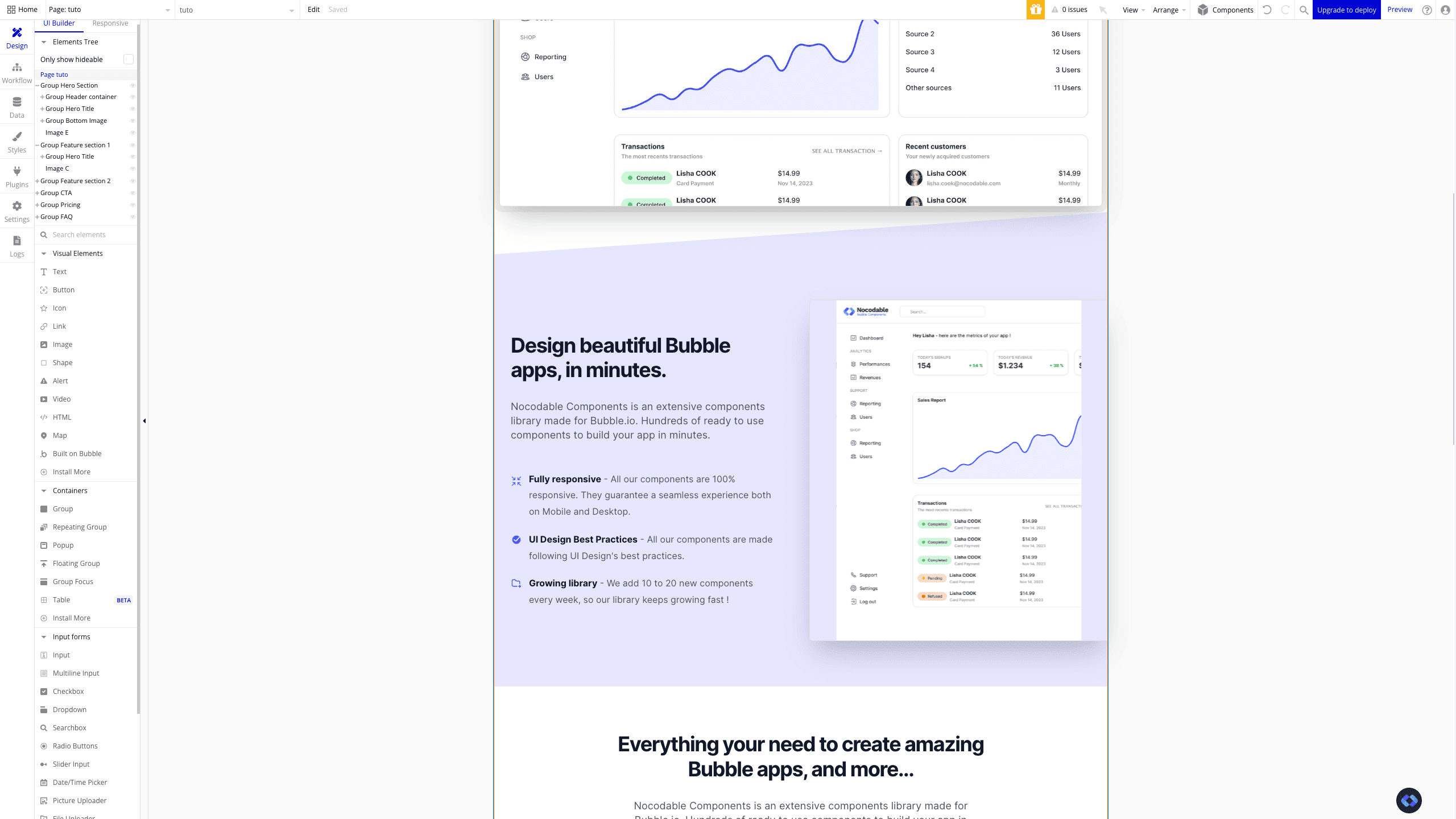
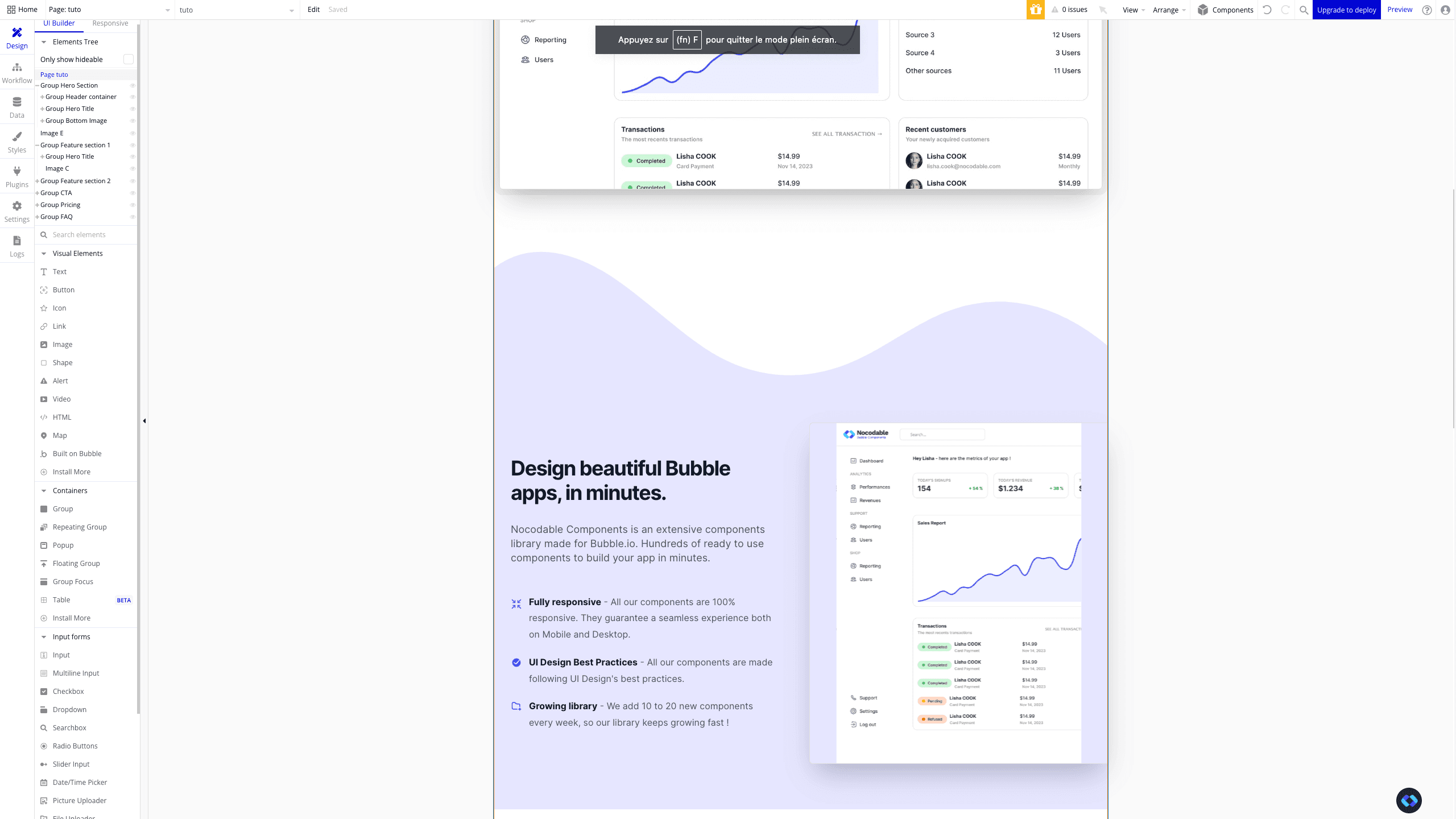
Now, we simply need to change the background color of our 2nd section to match the shape's, and voilà !
You now have an amazing Section Divider.

Now that you know how to do this, it's up to you to be creative and experiment with other shapes, such as this one :

Conclusion
And there you go, now you know how to create amazing section dividers.
But most of all, remember that this method could be used for a wide array of usage.
So stay creative, and keep building amazing Bubble apps !


Thomas Couderq
Founder @ Nocodable
I've been building with Bubble for more than four years now. I've launched several projects (with more or less success). I'm passionate about no code and UI Design, which led me to founding Nocodable Components to help founders and professional Bubble developers build faster on Bubble.
Blog
Continue reading!
Check out our other tutorials to continue improving your Bubble skills!








