
How to customize the ScrollBar in Bubble ?
Wonder how you could change the style of your Bubble app's Scrollbar ? 5his article is made for you.

Thomas Couderq
16 Jan 2025
In any app, the Scrollbar is a very important element for the user.
It indicates that the content the user is seeing is higher than the screen and that therefore, it can't be scrolled.
However, default Scrollbar are not always the most beautiful or adapted ones.
For example, on Nocodable Components, our Windows users were having an issue due to the default scrollbar being too wide.
We therefore had to modify this (in the end, we completely removed it)
In this article, I'm going to show you how you can customize the ScrollBars of your apps in 2 minutes, without any plugins !
To go further, you can also check our article on how to hide scrollbar in Bubble ?
Step 1 : Designing your Scrollbar
Okay, first and foremost, we need to create our customized scrollbar.
To give you some context, we are going to use CSS Styling to customize our scrollbar, but don't worry, we've found a solution to do it visually so you don't need to have any CSS Knowledge.
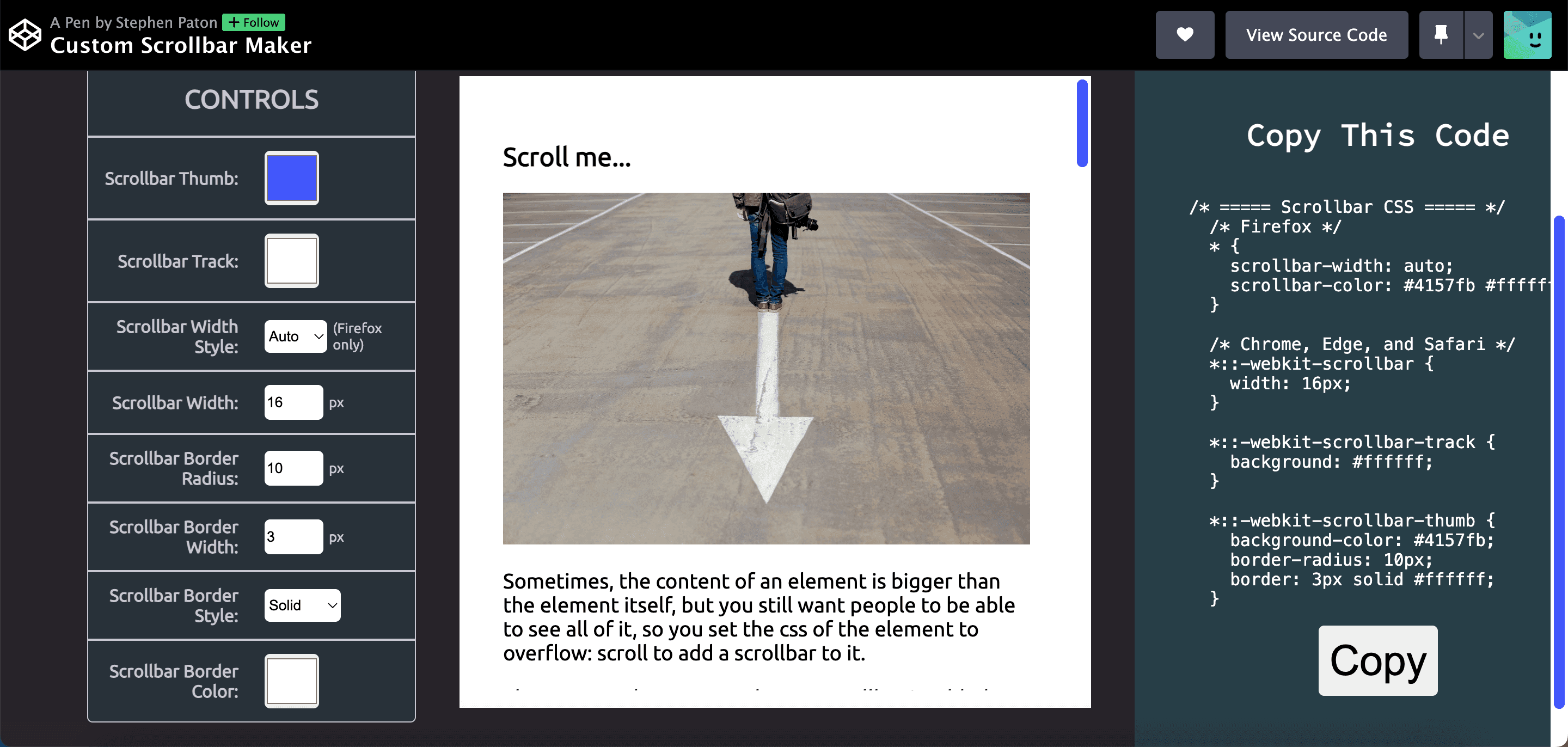
Let's head to this website : Custom Scrollbar Maker
This is a pen created by a member of Codepen's community that gives us a visual way of customizing our ScrollBar.
From there, you can easily modify any property and see the result in realtime. This is a huge timesaver !

Step 2 : Importing our code into Bubble
Okay, now that you've designed your Scrollbar, you can copy the code that is visible on the right of the ScrollBar editor.
This is the code that we are going to add to our Bubble app.
Now, we've got several ways to important it in our app. Choosing the right one will depend on your Use Case.
IMPORTANT : In order for the code to work you need to include it within Style tags
Example :
</style>
1. You want to change the Scrollbar across your whole app
If you want your new scrollbar to apply on all your Bubble app, you can use this method.
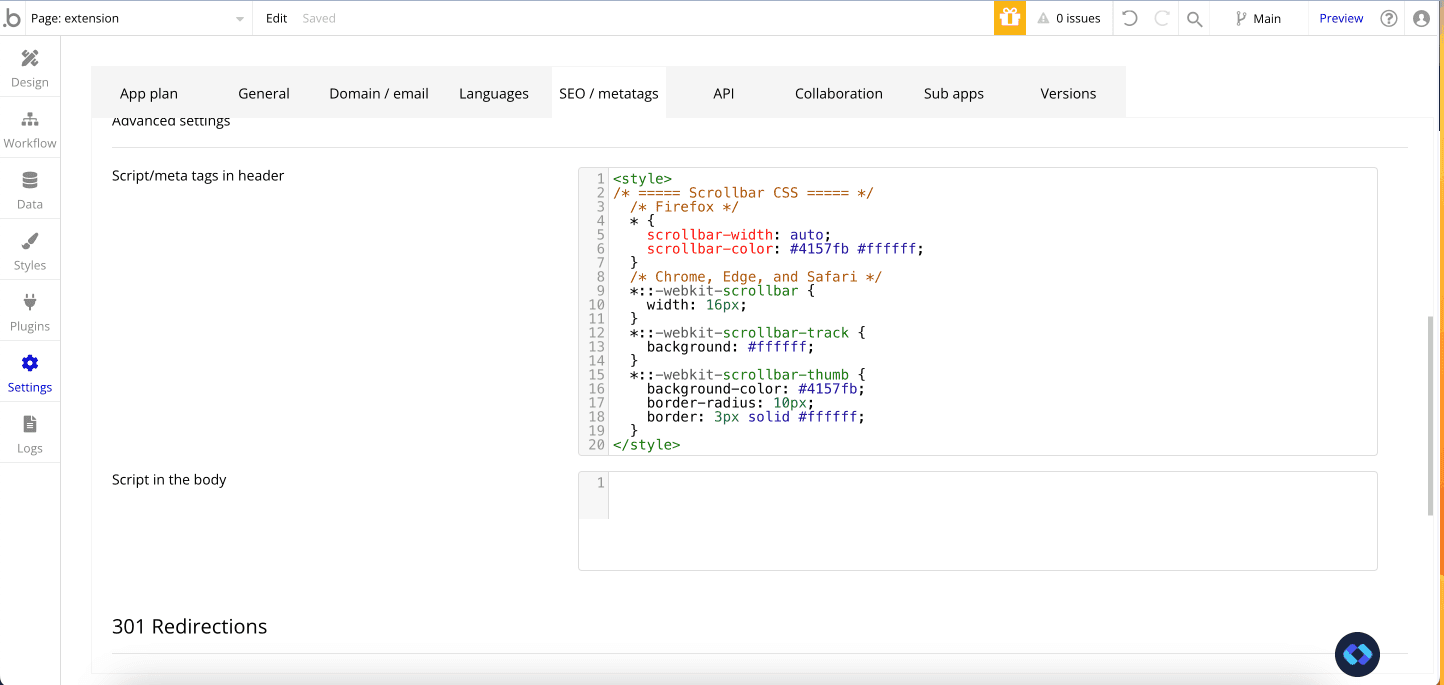
Go to your app Settings --> SEO/Metatags --> Script/Meta tags in header
Simply paste the code of your scrollbar into this section (make sure to include the <style> tags).

Click Preview, and now you should see your brand new scrollbar across your app !
2. You want to change the Scrollbar on specific pages only
Now, for some reasons, you may not want your scrollbars to apply on every page of you app.
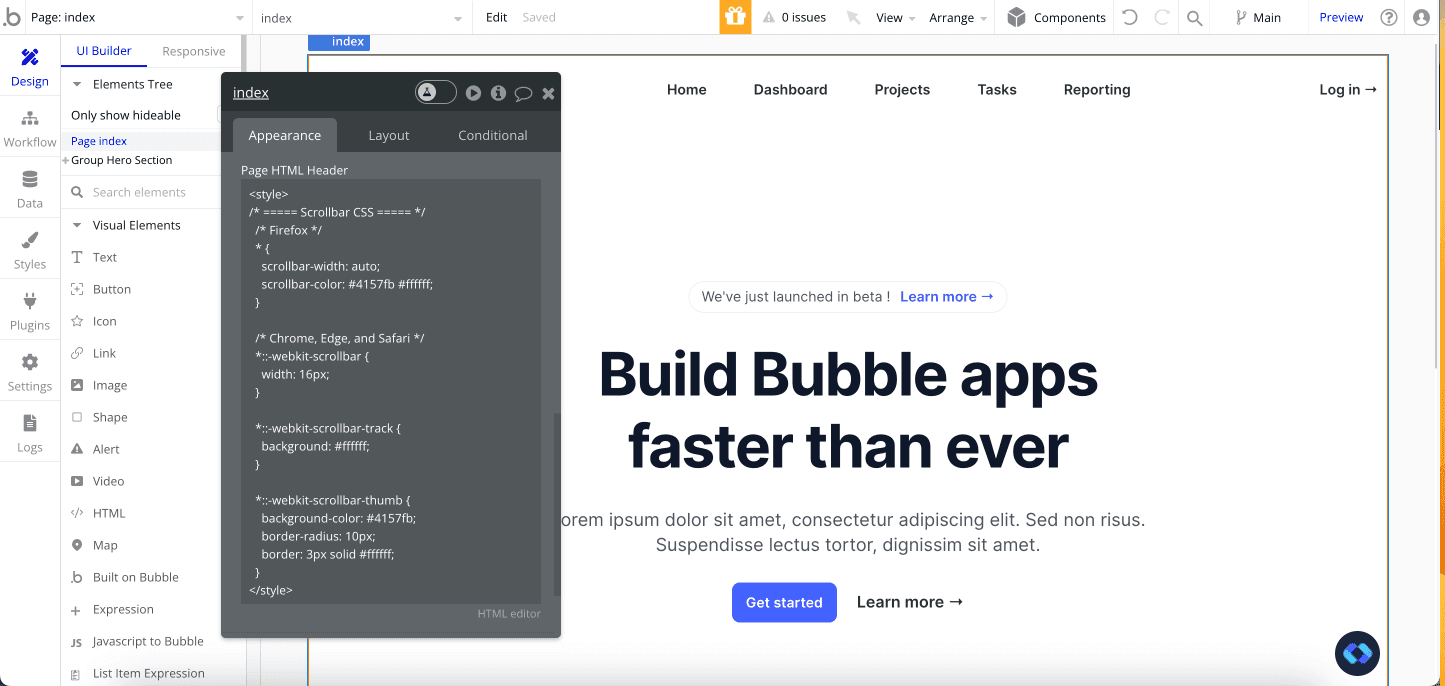
The best to modify your scrollbar only on specific pages is to include the previous code on the page Header directly.
To do that, simply go to the property panel of the page you want to put it in and paste your code (with Style tags as well) :

And there you go, hit "preview" and you should see the changes !
Repeating with all the pages you'd like to see you new scrollbar, and you're good to go !


Thomas Couderq
Founder @ Nocodable
I've been building with Bubble for more than four years now. I've launched several projects (with more or less success). I'm passionate about no code and UI Design, which led me to founding Nocodable Components to help founders and professional Bubble developers build faster on Bubble.
Blog
Continue reading!
Check out our other tutorials to continue improving your Bubble skills!








