
How to create custom skeleton loaders in Bubble ?
Improvie your app's user experience by adding skeleton loaders in your Bubble.io app!

Thomas Couderq
16 Jan 2025
Skeleton loaders are a very important part of Webapps and Websites.
They indicate to the user that the content they want to access is loading, that something is happening and that they shouldn't leave your website.
If you have a slow loading website, or that you need to display some heavy data that takes a long time to load, skeleton are of the utmost importance for you.
They can really be what you need to make your visitors stay until your data is displayed.
Note : To keep going further in Bubble, you can also check our article on how to use Custom CSS in Bubble.
What are Skeleton Loaders ?
In short, skeleton loaders are UI Patterns that serve as a placeholder, or a preview of the content that will be displayed once the page is fully loaded.
Unlike traditional loading indicators, such as spinners or progress bars, skeleton loaders mimic the actual layout of the forthcoming content in a subdued, lightweight form.
They usually take the shape of wireframes or gray boxes that represent images, text lines, or other UI elements.
This approach provides users with a sense of what to expect, minimizing confusion and the feeling of longer loading times.

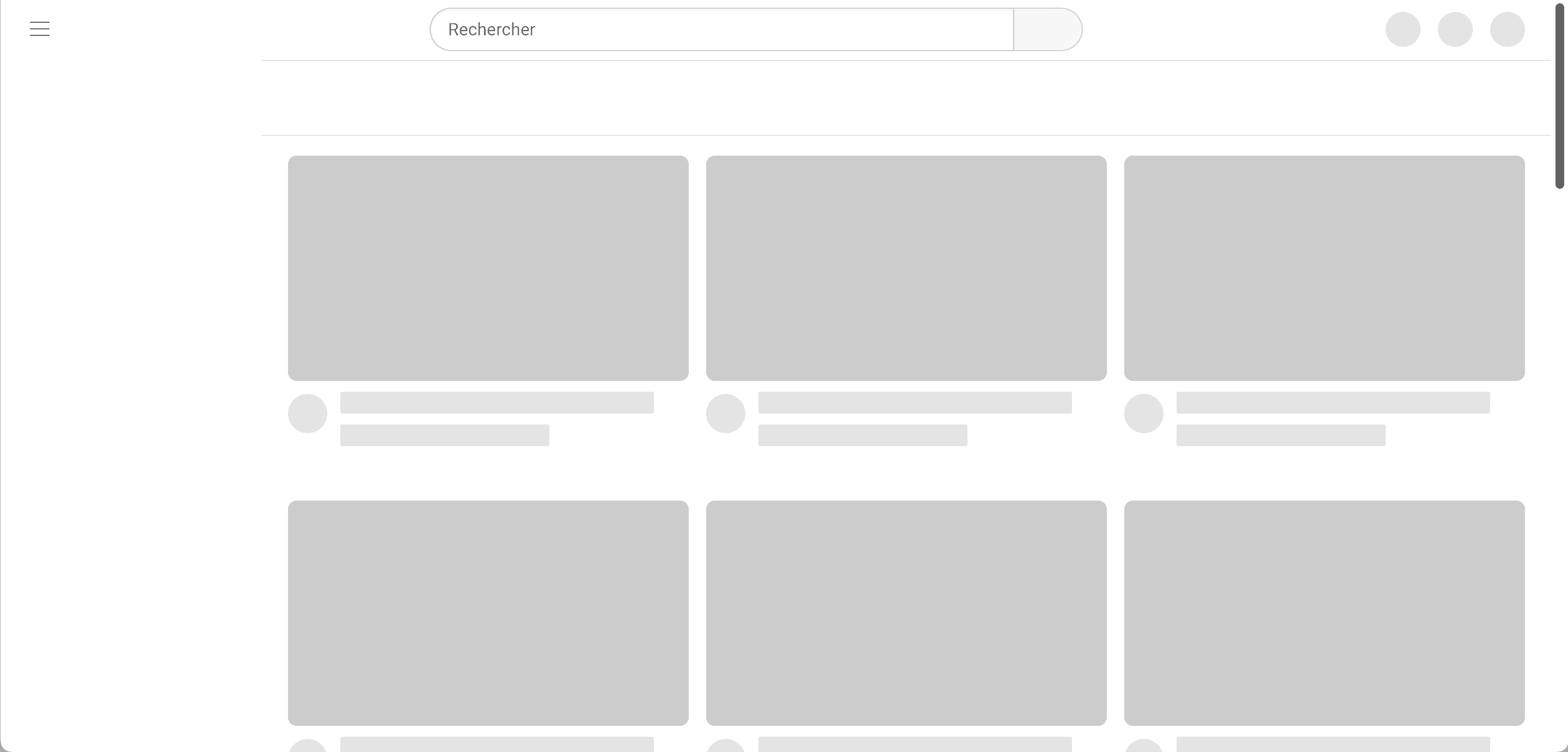
If you take a look at Youtube's skeleton UI above, you'll see that it mimics Youtube's video grid. This gives the user a clear view of what to expect, as well as letting him know that the page is loading and that he shouldn't leave.
Once the page is fully loaded, the skeleton loader will disappear and be replace by the actual content of the website.
Why you should use skeleton loaders in your Bubble apps
If you've used Bubble for more than 10 minutes in your life, you probably know it's biggest weakness : it's time to load pages.
Bubble applications rely on quite heavy dynamic content. This takes time to load.
And you probably know this statistic : 54% of visitors leave a website that takes more than 3 seconds to load (source : Google).

Which is why you need to find way to keep your visitors on your long loading page !
And one way (among many) to do that is to use Skeleton Loaders.
How to add skeleton loaders in Bubble ?
Okay, now that we've introduced skeleton loaders, let's start building.
There are several ways to add skeleton loaders in Bubble, but for this article I've selected the best way (in my opinion) to do that.
The goal here is to have something that does the job, looks professional and doesn't add to much weight to your pages !
The best way I've found is to add skeleton loaders in Bubble is to use SVG (Scalable Vector Graphics).
In short, they are scalable images, that we will add into an HTML element and show when our content is loading.
Creating your SVG Loaders
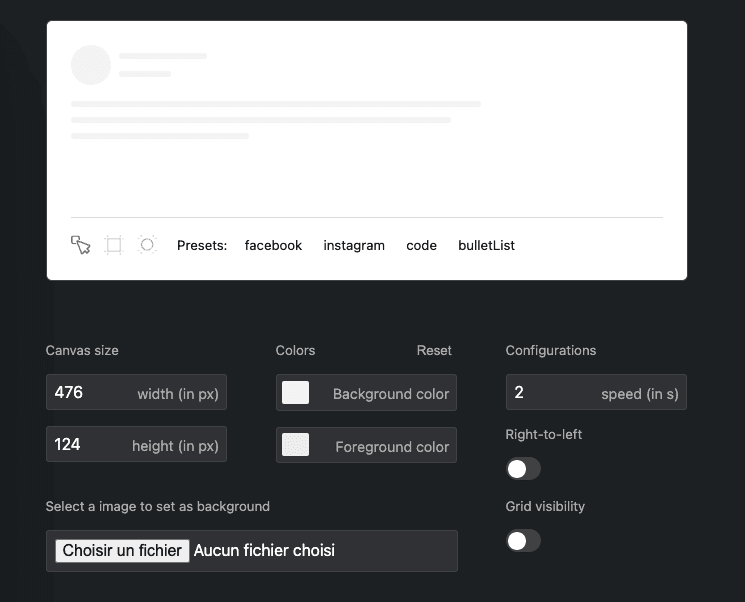
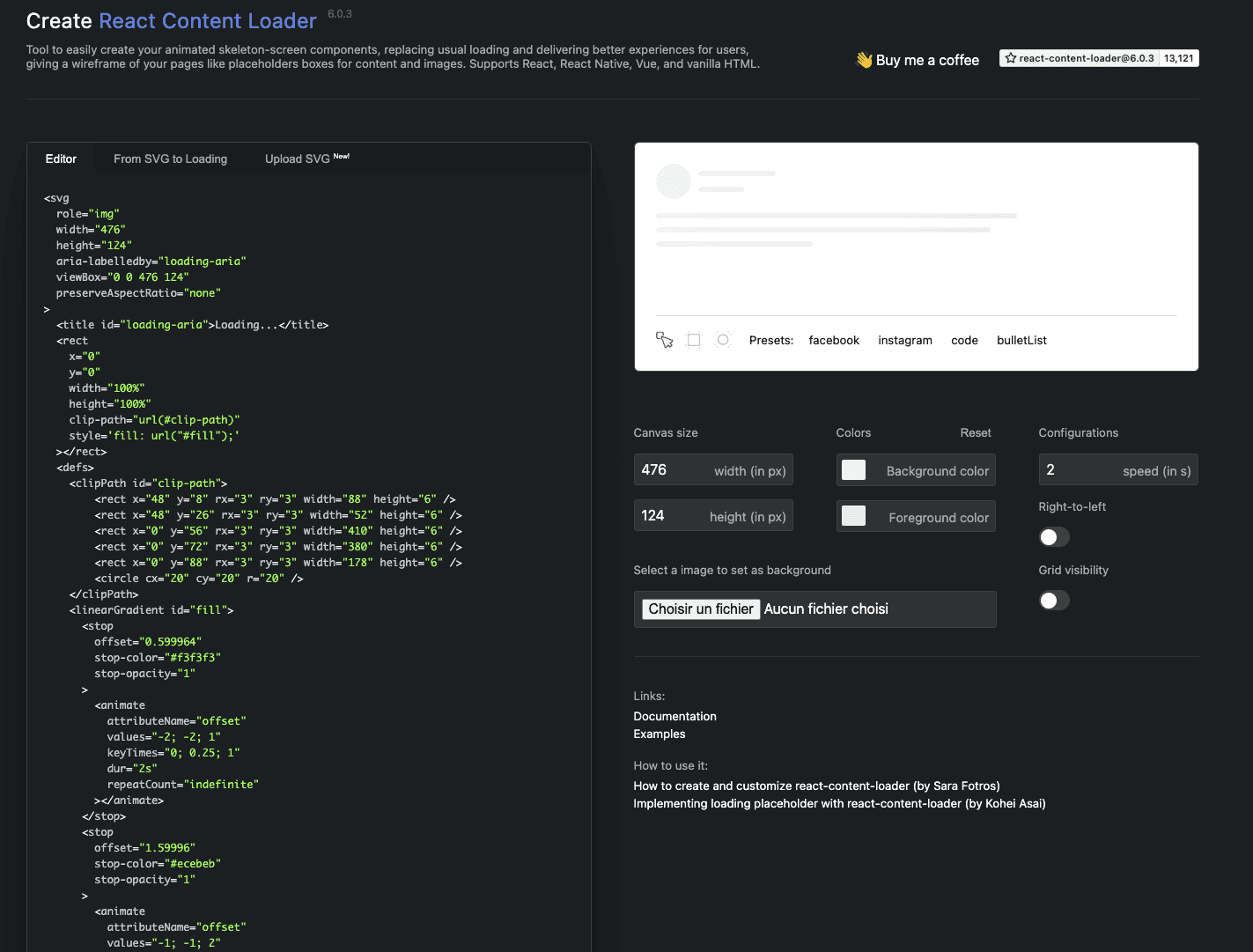
To create them, I recommend you use this website : Skeleton React
It enables you to create custom animated Skeleton Loaders in no time.

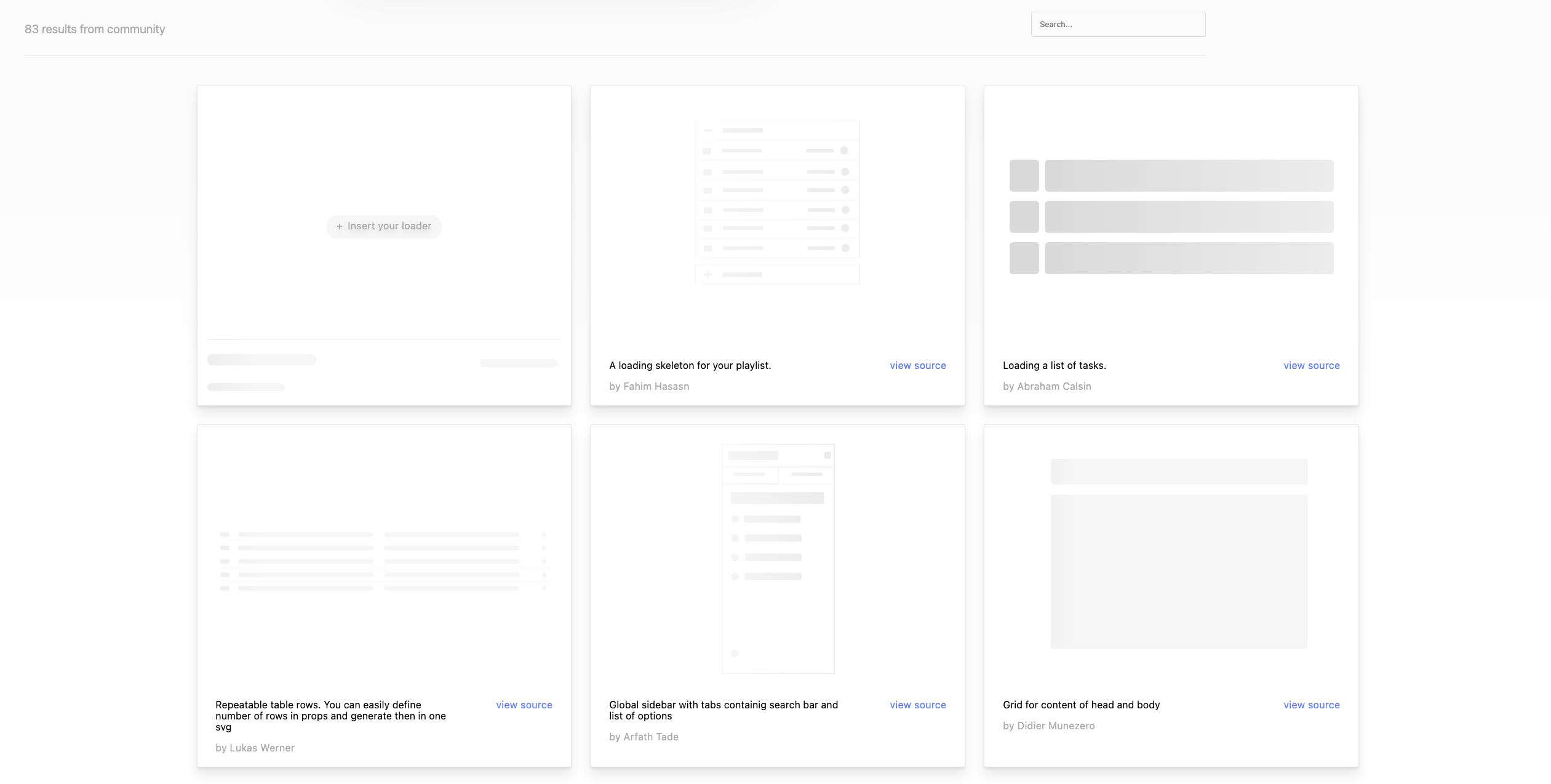
The amazing thing with this editor is that you can either create your own skeleton loader by drag and dropping shapes, or select a premade skeleton from the community :

Adding your loaders to your Bubble app
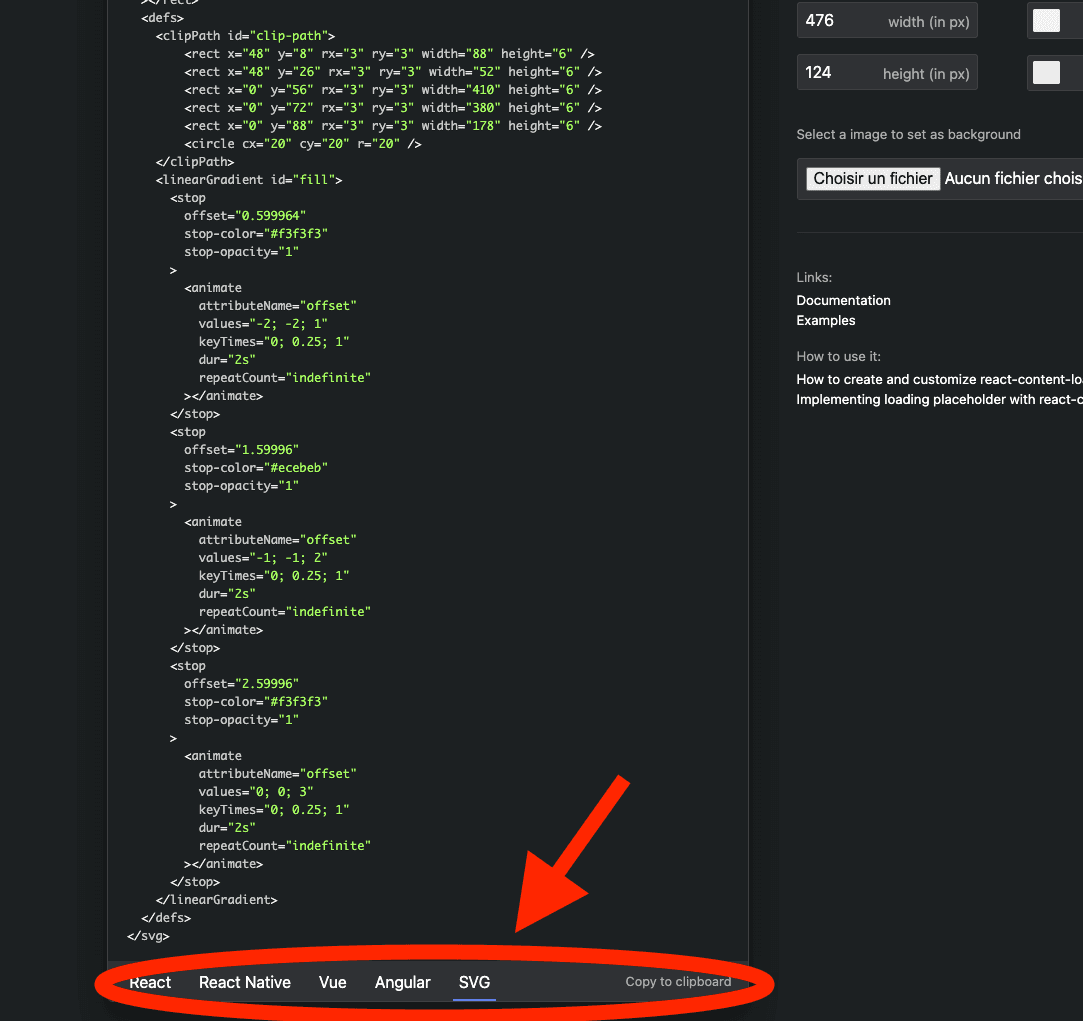
Once you've create or found the loaders you need, you can head over to the left of the page.
You'll see a lot of scary code, but don't worry, you don't have to dig into it !

Simply head over to the bottom of the code, and select SVG (if not already selected) :

This will give us access to the SVG's code. This is what we are going to use it to add our loaders to our Bubble app.
Once you've create your loader, click SVG and Copy to Clipboard.
Then, head over to your Bubble app and add an HTML Element to your app.
Place it where you want to skeleton loader to appear and give it the sizing needed.
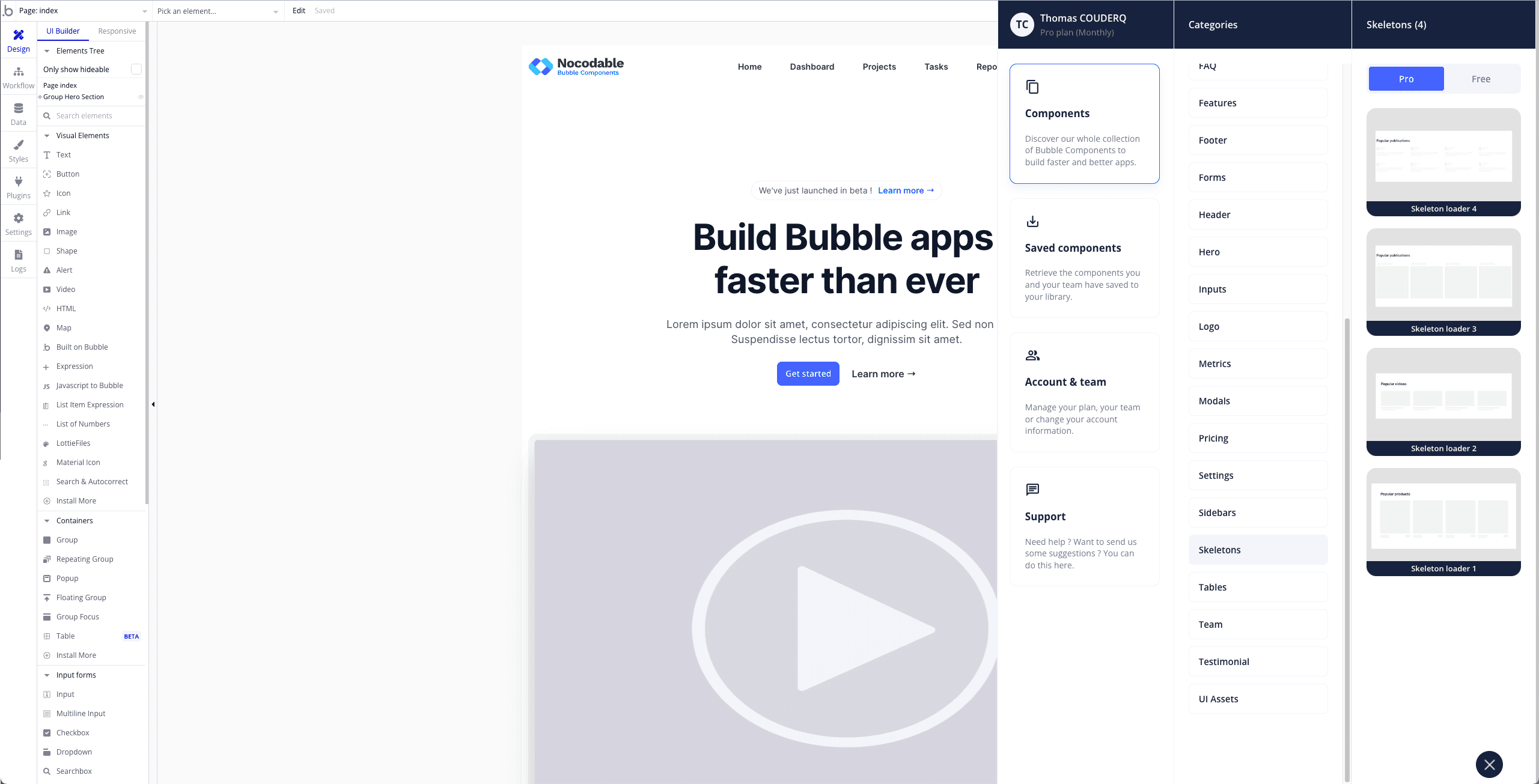
Alternatively, you can install Nocodable Components and select a skeleton loader from our collection !


Let's use an example for this one.
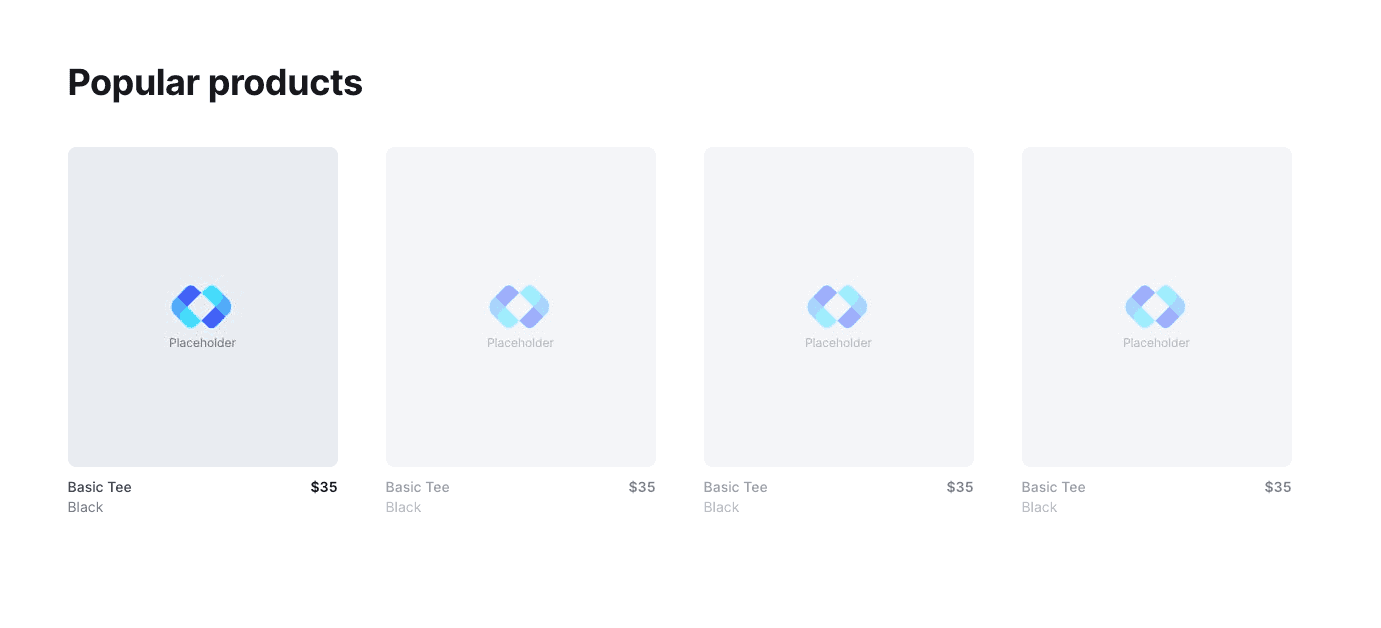
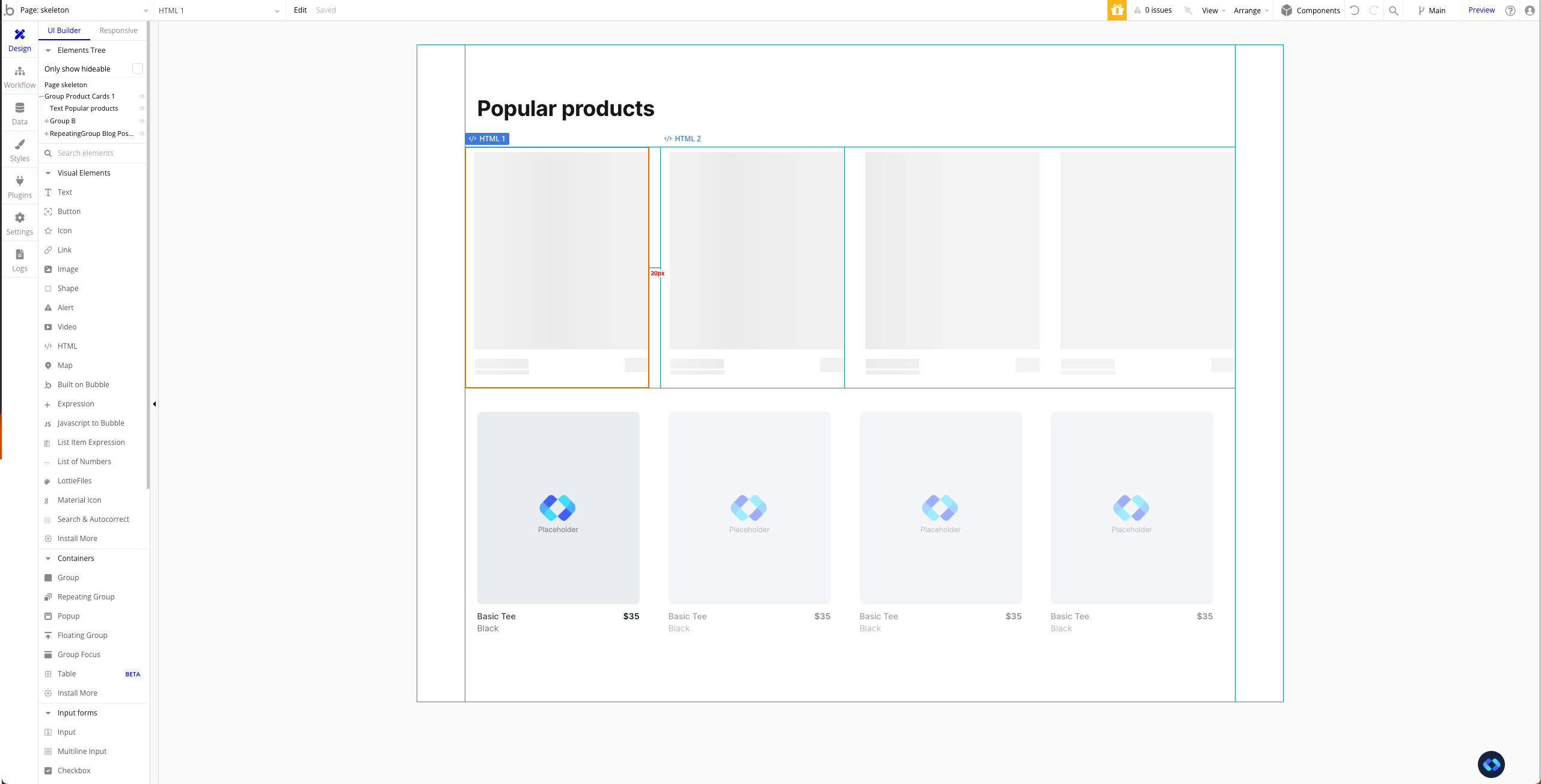
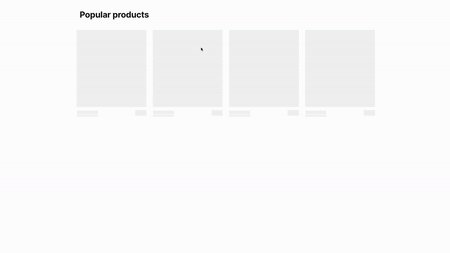
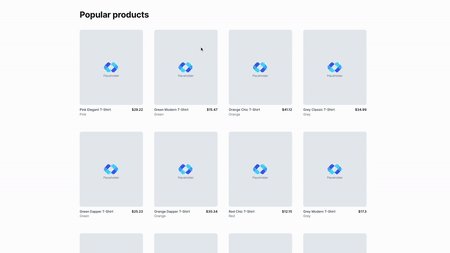
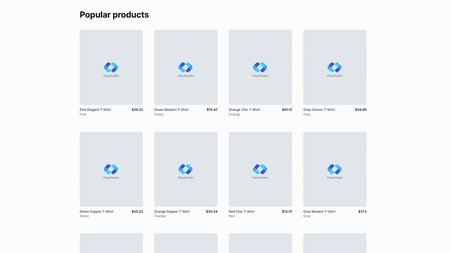
Let's say I want to create a skeleton for these product cards (you can find on Nocodable Components).

To mimic them, I'm gonna need to add a row of 4 skeleton loader, and make it appear when my Repeating Group is loading.
In the end, I came up with this :

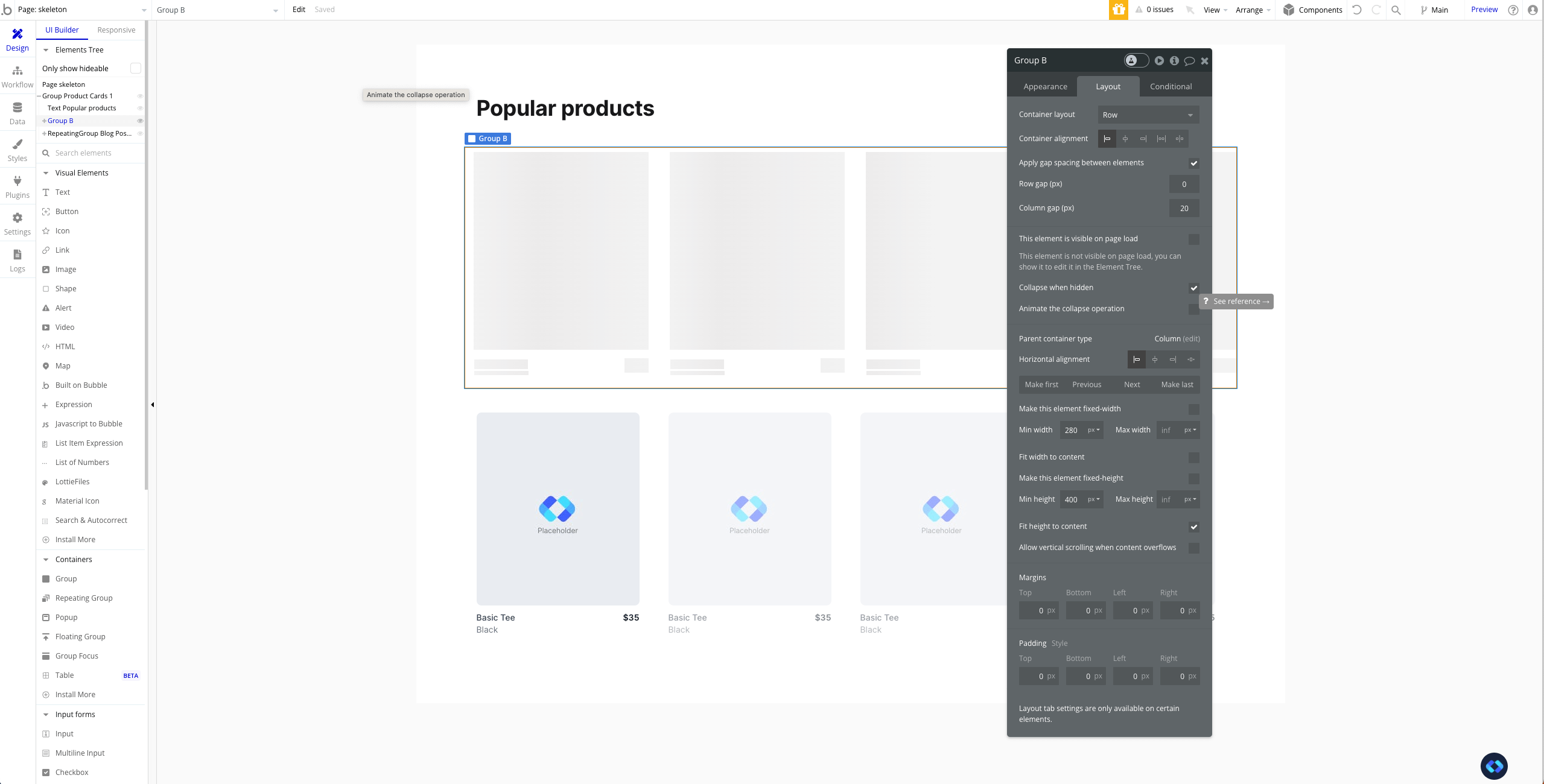
Now, we just need to hide the loaders by default, and make them appear when the repeating group below is loading.
To do that, simply uncheck "This element is visible on page load" on the element that contains the HTML Elements, and check "Collapse when hidden".

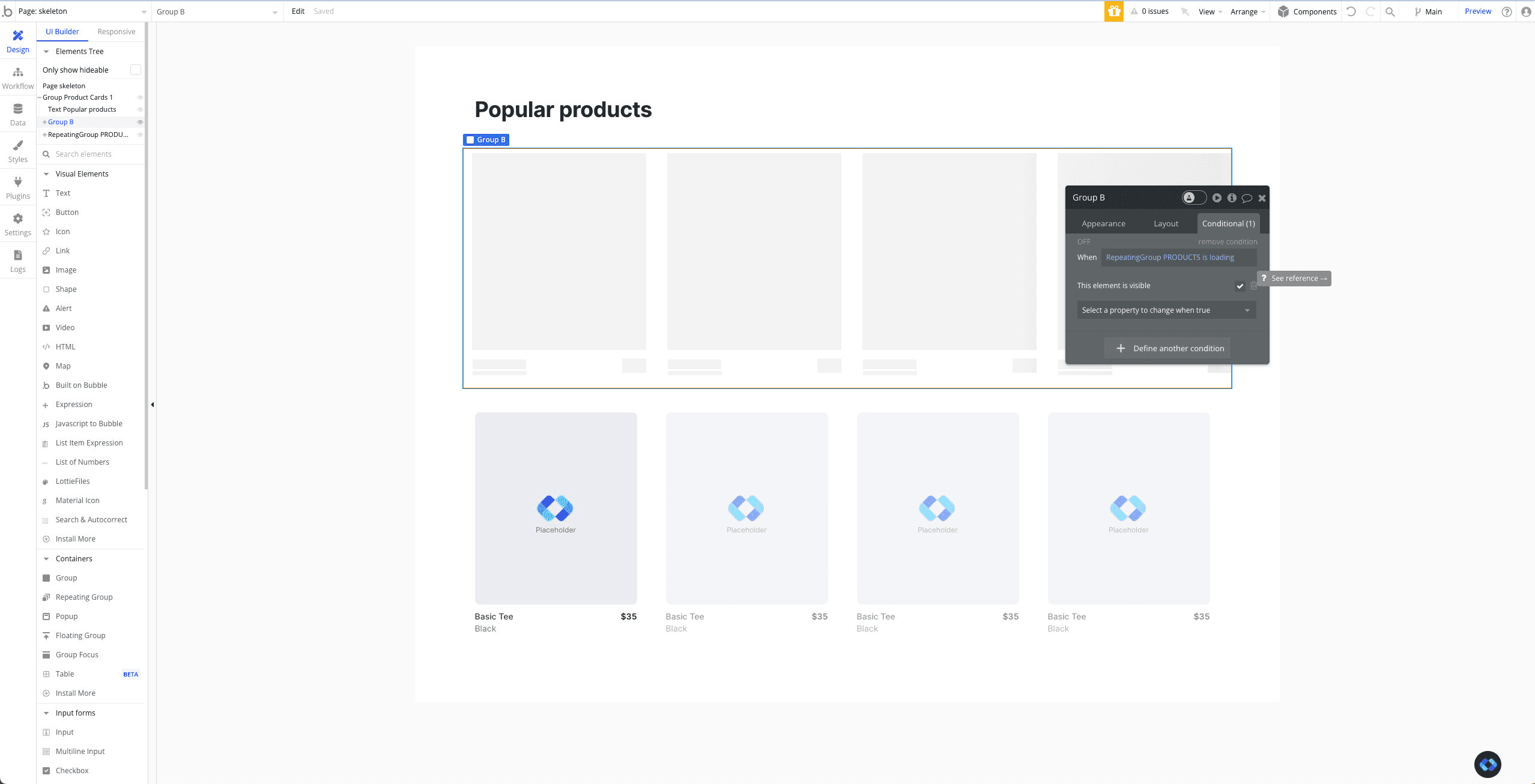
Once you've done that, simply have a conditions on the same container that makes the element visible when your repeating group is loading :

And now, when you hit preview, you should see your loaders appear, and disappear when your Repeating Group has loaded its elements !
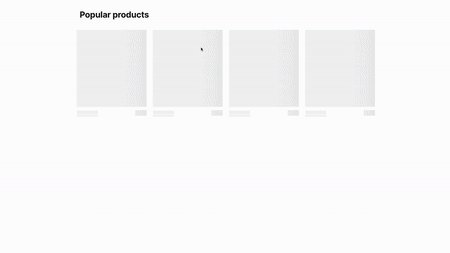
In the end, here's the result I obtained :

We can see my skeletons appearing and disappearing as soon as my Products appear, and that they have a nice little animation on it, that gives them a really nice feeling.
Conclusion
And voilà !
Now you know how to create nice and customizable skeleton effects that will a nice touch to your applications.
Make sure to use them when needed, as they can really help you keep your visitors online, especially if you have to load heavy data.


Thomas Couderq
Founder @ Nocodable
I've been building with Bubble for more than four years now. I've launched several projects (with more or less success). I'm passionate about no code and UI Design, which led me to founding Nocodable Components to help founders and professional Bubble developers build faster on Bubble.
Blog
Continue reading!
Check out our other tutorials to continue improving your Bubble skills!








