In this tutorial, we'll explore the reasons and methods for removing scrollbars from Repeating Groups (or any other elements) in Bubble.io.
This can enhance the visual appeal and user experience of your web applications.
To go further, you can also check our article on how to scroll to scroll to top of page in Bubble.
Why Remove Scrollbars from Repeating Groups in Bubble.io?
Scrollbars in Repeating Groups, while functional, can sometimes detract from the overall design of your web application. Removing them can lead to a cleaner, more streamlined interface, particularly in a design-centric or mobile-responsive context.
How to Remove Scrollbars from Repeating Groups in Bubble.io
On what type of elements will it work ?
In short, this method will work on pretty much any elements where your user can scroll into.
As an example, for this tutorial, I am going to use a Table Element, instead of a Repeating Group.
But don't worry, the method is exactly the same for every type of elements.

Step 1: Exposing HTML ID Attributes of Your Repeating Groups
For this method to work, you'll first need to expose the ID Attributes of your Bubble Elements.
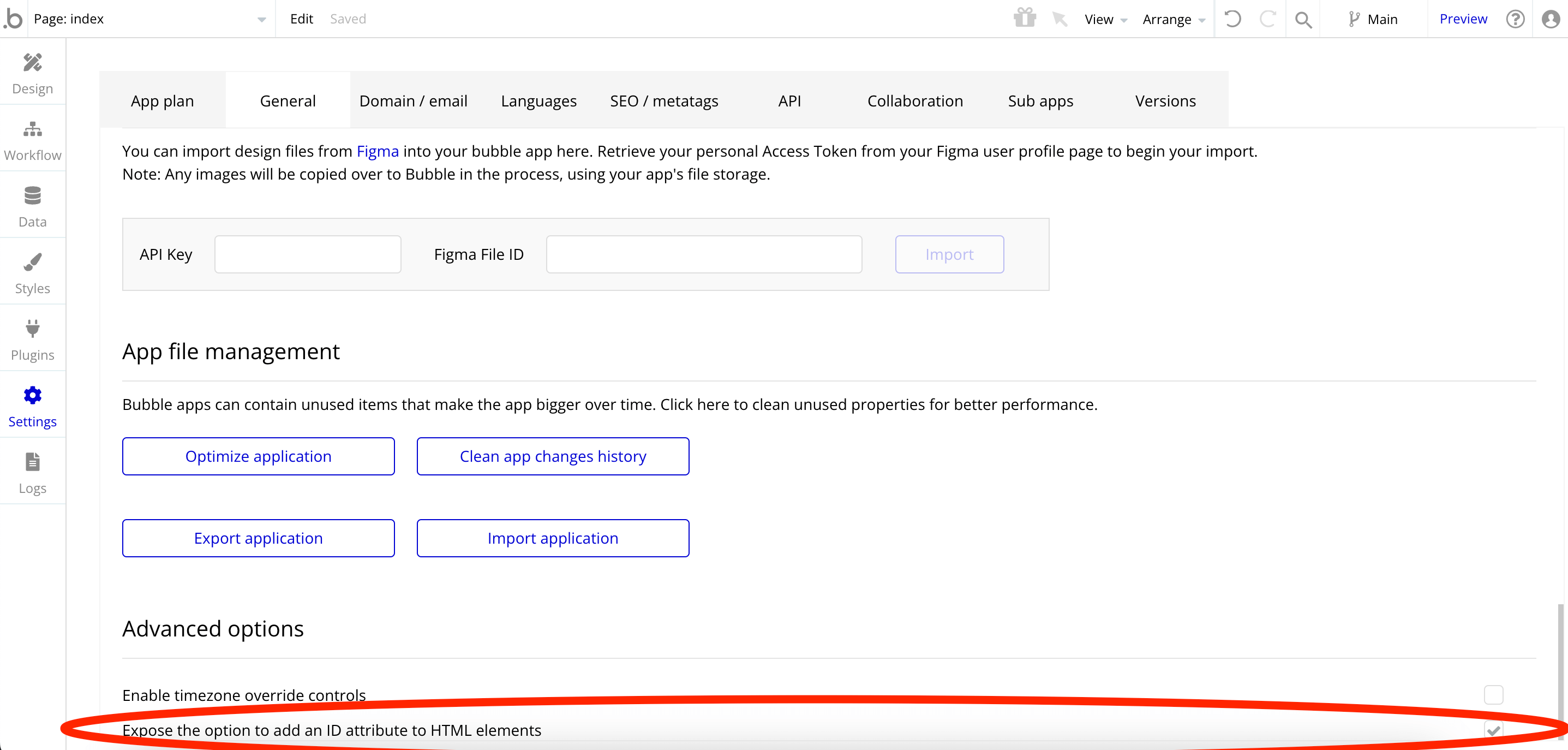
To do this, simply head over to your App's Settings --> General --> And at the very bottom of the page, check the option that says "Expose the option to add an ID Attribute to HTML Elements"

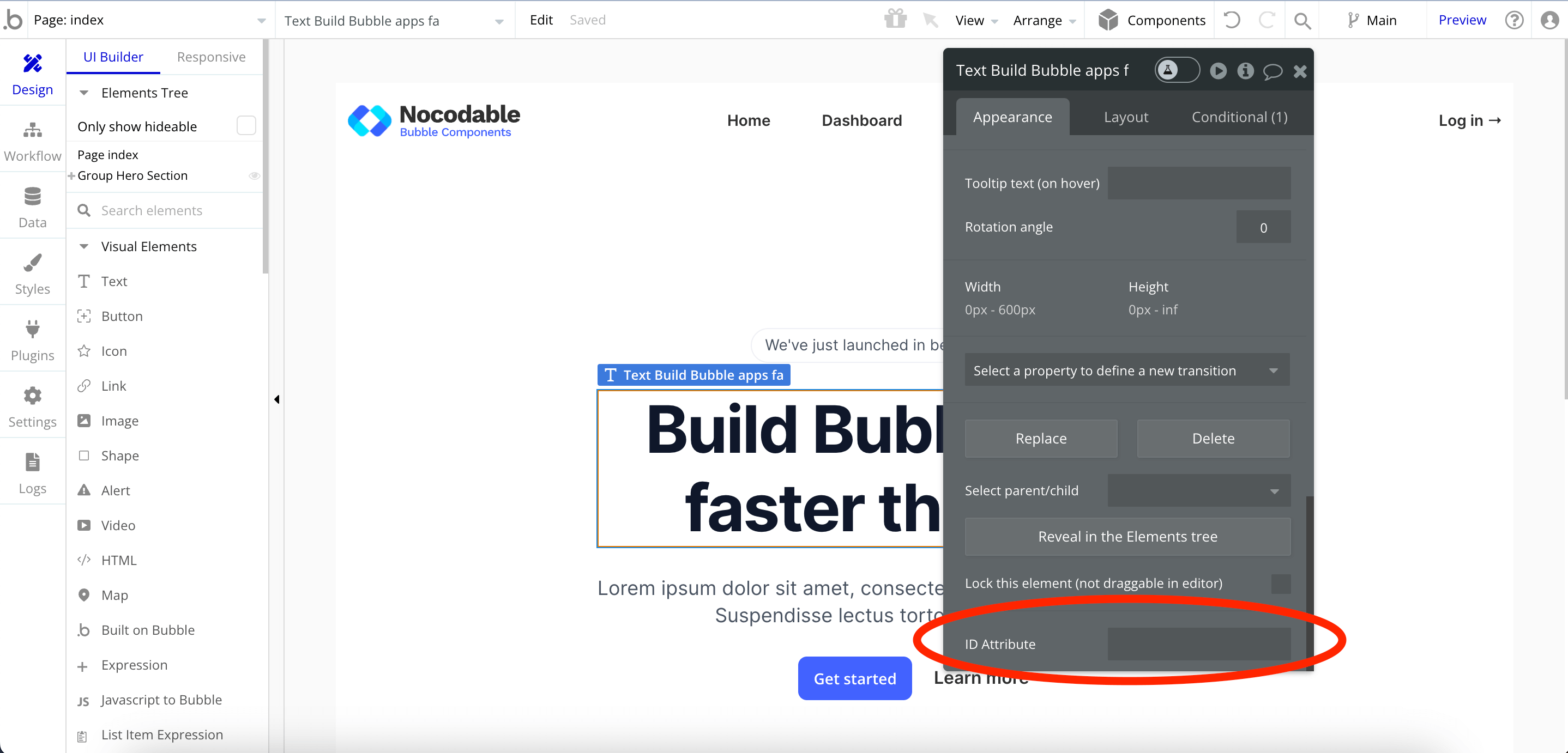
Once this is done, you will see this new input in the Property Panel of every elements of your Bubble app.

Step 2 : Set your Repeating Group's ID Attribute
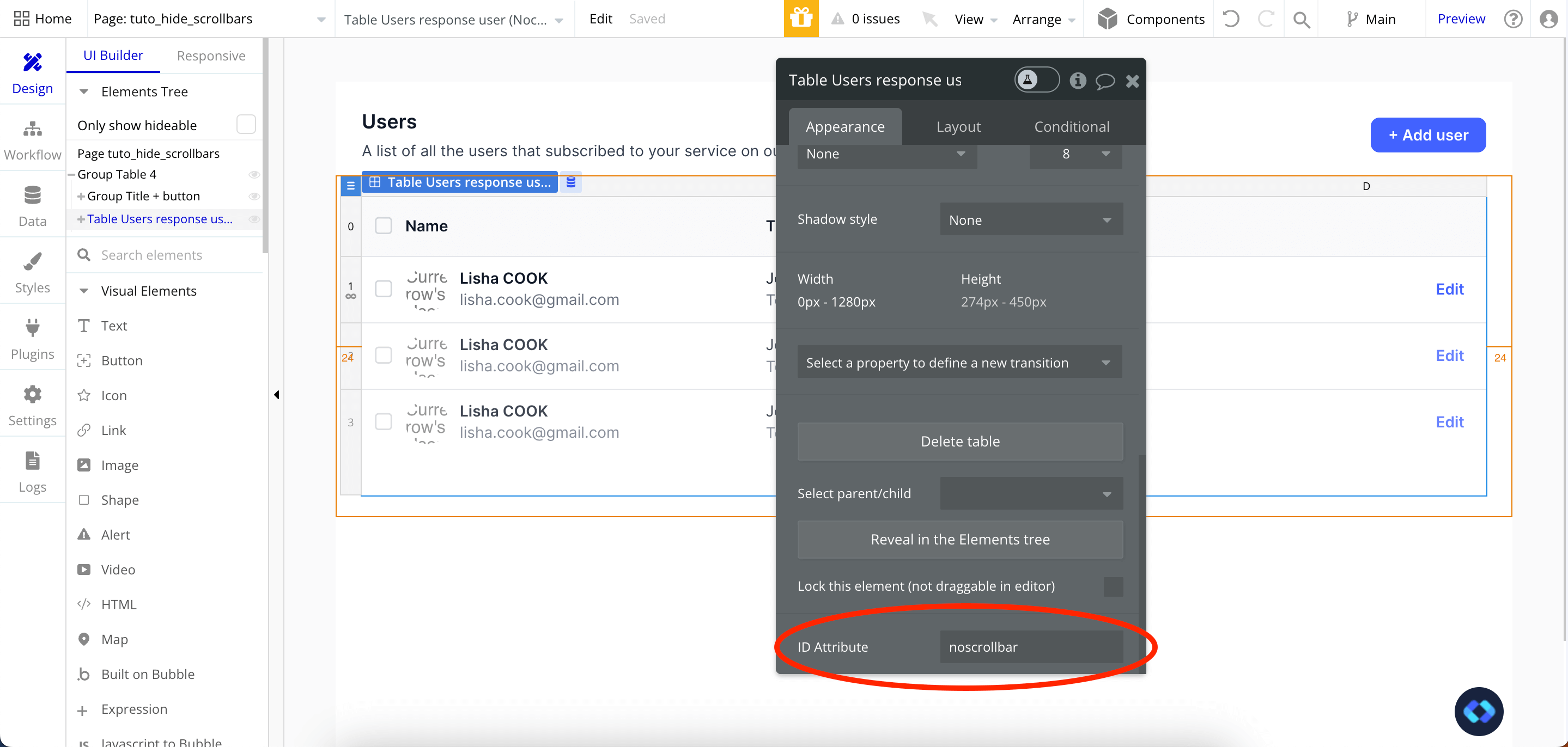
Now that we've enable the option, we simply need to add an ID to the group we want to target.
Please note that this method will work with pretty much any elements, not only Repeating Group (for example you can use within Tables).
Go ahead and set your element's ID Attribute to "noscrollbar".

Obviously, you can set any value you'd like for this, just make sure to remember it for the next step.
Step 3 : Add some custom CSS to your Bubble app
The Custom Code to hide scrollbar from your Repeating Group
Here's the code we are going to paste in your application.
In short, it simply removes the default Scrollbar of the element that is targeted.
IMPORTANT : If you set a different ID on your element in the step 2, make sure to replace #noscrollbar by #yourID.
Where to paste this code according to your needs ?
Now that we've set the foundation for our custom code, we simply need to add it to our application.
You have 2 ways to do this, which will depend on your Use Case :
1. Adding the custom code to your Bubble application's header
This method is the one to choose if your want to hide scrollbars across your whole application (i.e on multiple pages).
With this method, you'll simply have to paste the code once, and it will affect all the elements that have the same ID we set in Step 2 across your whole app.
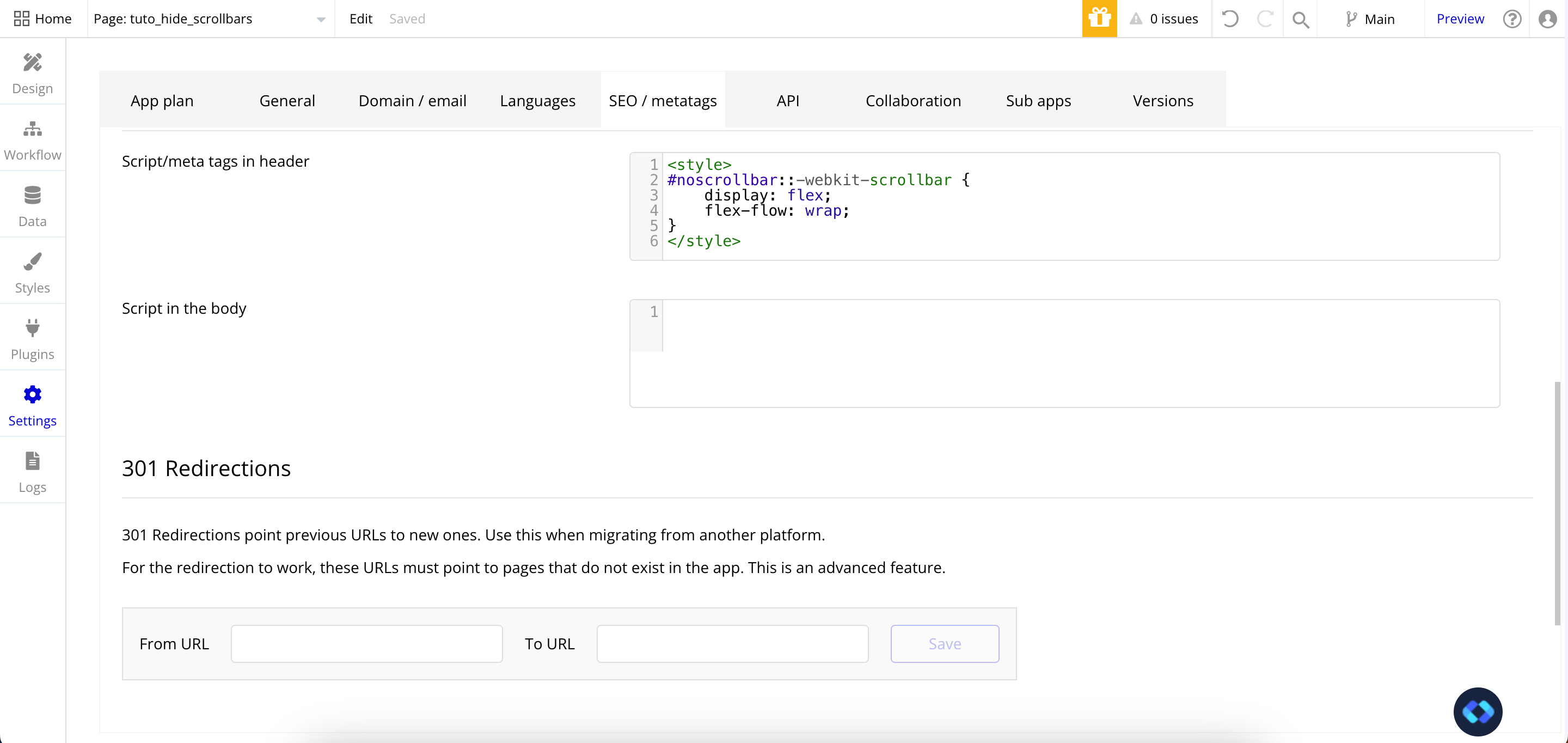
To do this, simply go to your app's Settings --> SEO/Metatags --> And paste the code in the section "Script/Meta tags in Header"

2. Adding the custom code to your Page header
This method is similar to the first method, but it will only affect the specific page (the one you pasted the code on).
This method is useful if you want to hide scrollbar on an element that is only present on one page (or several).
Not adding this code on your app's header is a good way to avoid adding unnecessary code (and therefore weight) to your application's page that wouldn't need it.
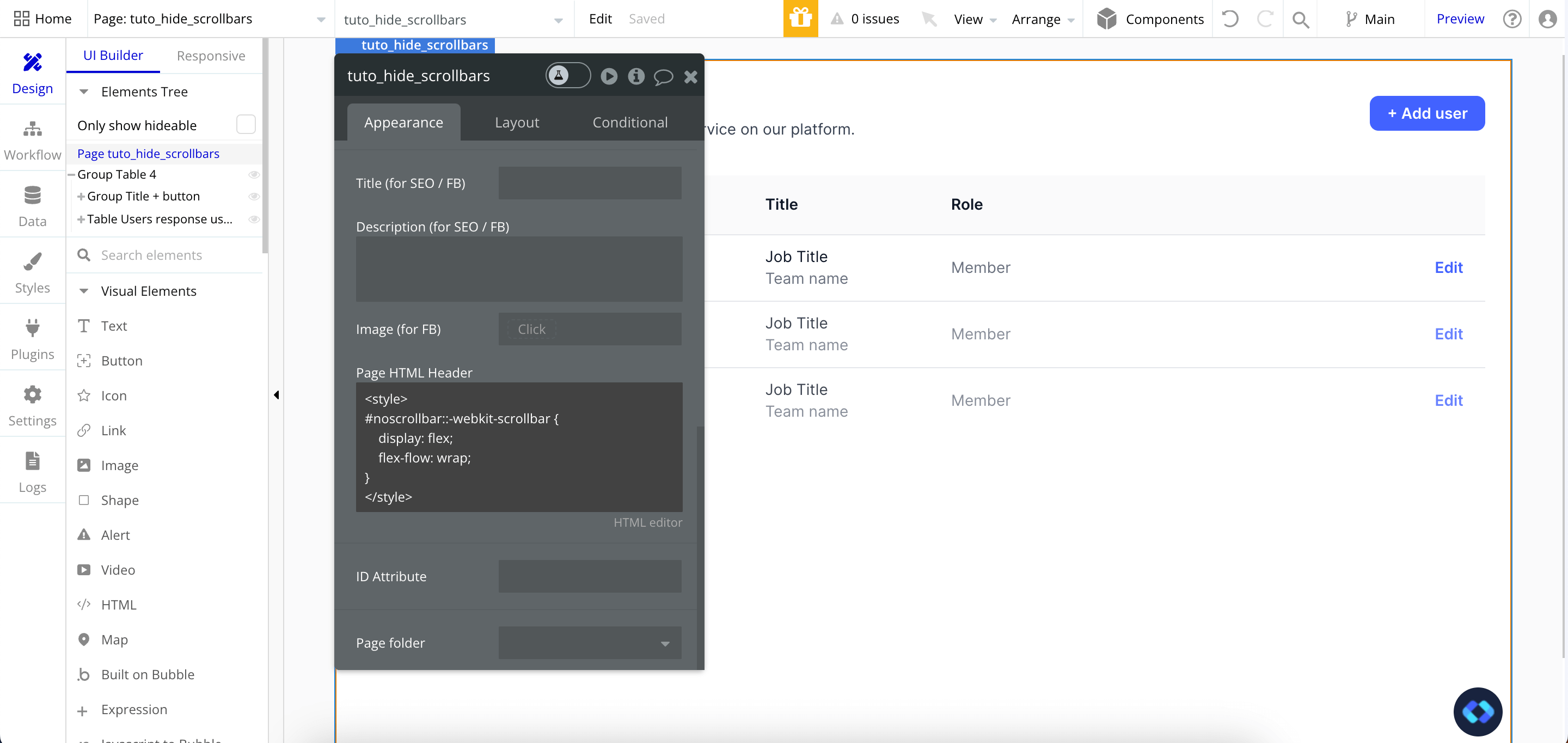
To do this, simply select your page in the Elements Tree and paste the code in the "Page HTML Header" input.

Conclusion
And there you go !
Now you know how to hide the scrollbar from any element of your Bubble application !
Removing scrollbars from Repeating Groups in Bubble.io can significantly improve the aesthetic and user experience of your application.
By following these simple steps, you can achieve a cleaner and more professional look for your web app, which is always a good thing.








