This comprehensive guide aims to provide a thorough understanding of custom states in Bubble.io. From basic definitions to advanced tips and practical examples, this guide will help you enhance your app's interactivity and functionality.
Introduction to Custom States
Custom states in Bubble.io are variables that you can define and use to store temporary information.
Unlike traditional database fields, custom states do not persist beyond the current user's session, making them perfect for managing data that changes frequently and does not need to be saved long-term.
For example if the user refreshes the page, Custom States will be reset to their default value.
A custom state can be thought of as a temporary storage that holds values such as text, numbers, lists, or even more complex data types.
These values can be used to control the visibility of elements, store user input, or manage the flow of an application.
Explanation of the Importance and Use Cases of Custom States in App Development
Custom states play a crucial role in enhancing the interactivity and responsiveness of Bubble.io applications. Here are some key reasons why custom states are important:
- Improved Performance: By using custom states, you can reduce the number of database queries, leading to faster load times and a smoother user experience.
- Enhanced Interactivity: Custom states allow for real-time updates and changes in the UI without the need for page reloads or database writes. This enables features like live search, dynamic filtering, and responsive form validations.
- Simplified Logic: Managing state within the browser simplifies the logic required to handle user interactions and data flow, making it easier to build complex applications.
Creating and Managing Custom States
What are Custom States?
Custom states act as temporary storage containers that exist only while the user is interacting with the app.
They are not saved to the database, meaning their values are lost when the user refreshes the page or closes the browser.
This makes them ideal for handling temporary data, such as user input before submission, UI states like modals or tabs, and other transient information.
For example, you might use a custom state to temporarily hold the value of a search input before applying filters to a list of items. This approach avoids unnecessary database writes and improves the app's performance.
How to Create Custom States
Creating Custom States in Bubble is pretty straightforward.
A custom state is composed of 3 things :
- A name
- A content type
- A value (can be a single value or a list)
It is also always attached to an element (a group, a page or whatever element). However, the element it is attached to doesn't really impact it's functionality. Most of the time, knowing where to attach it is more a matter of preference from the developer.
Here's how to create one :
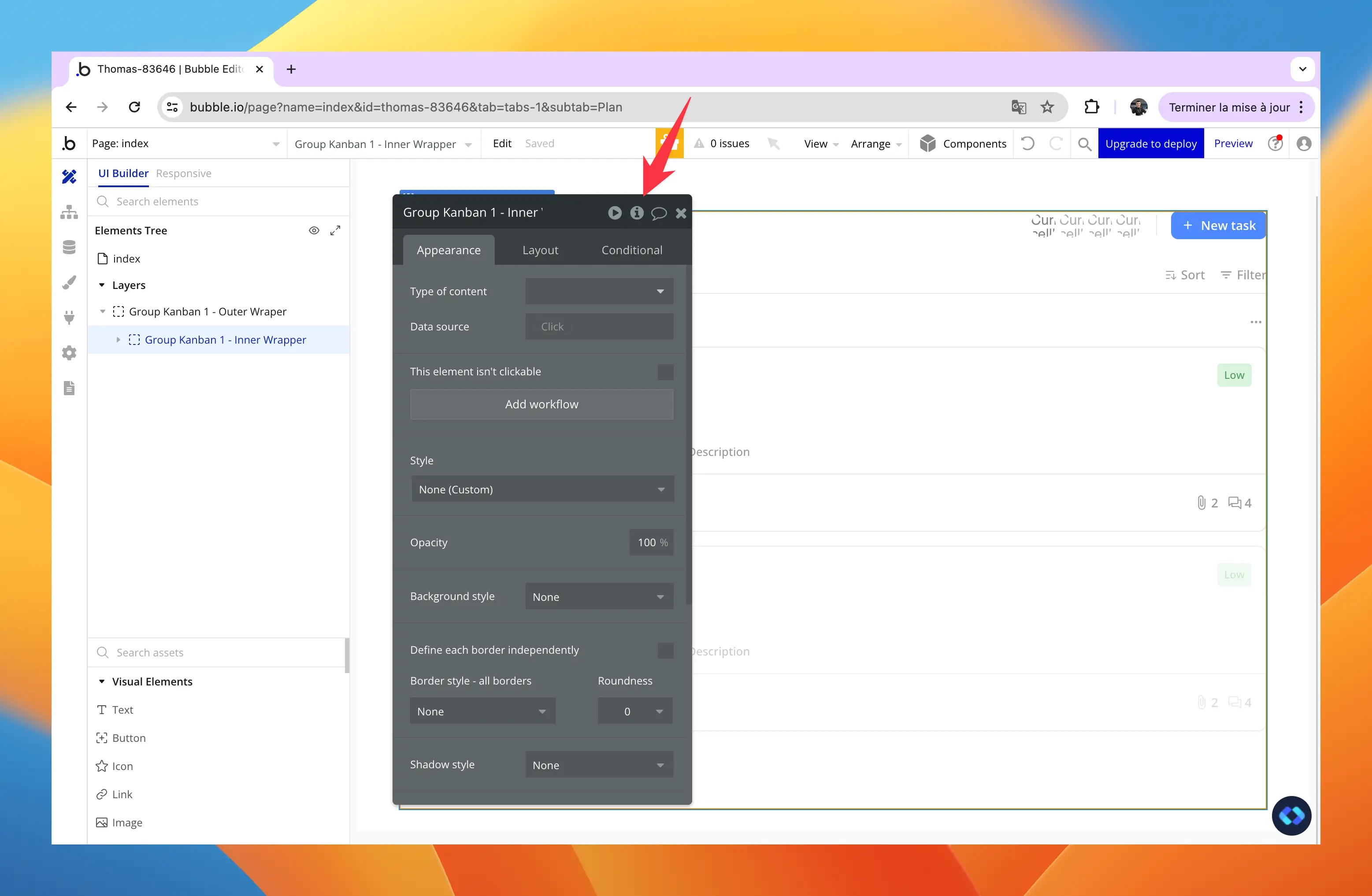
1. Select an element an click the ℹ️ icon at the top-right corner of the element's property panel :

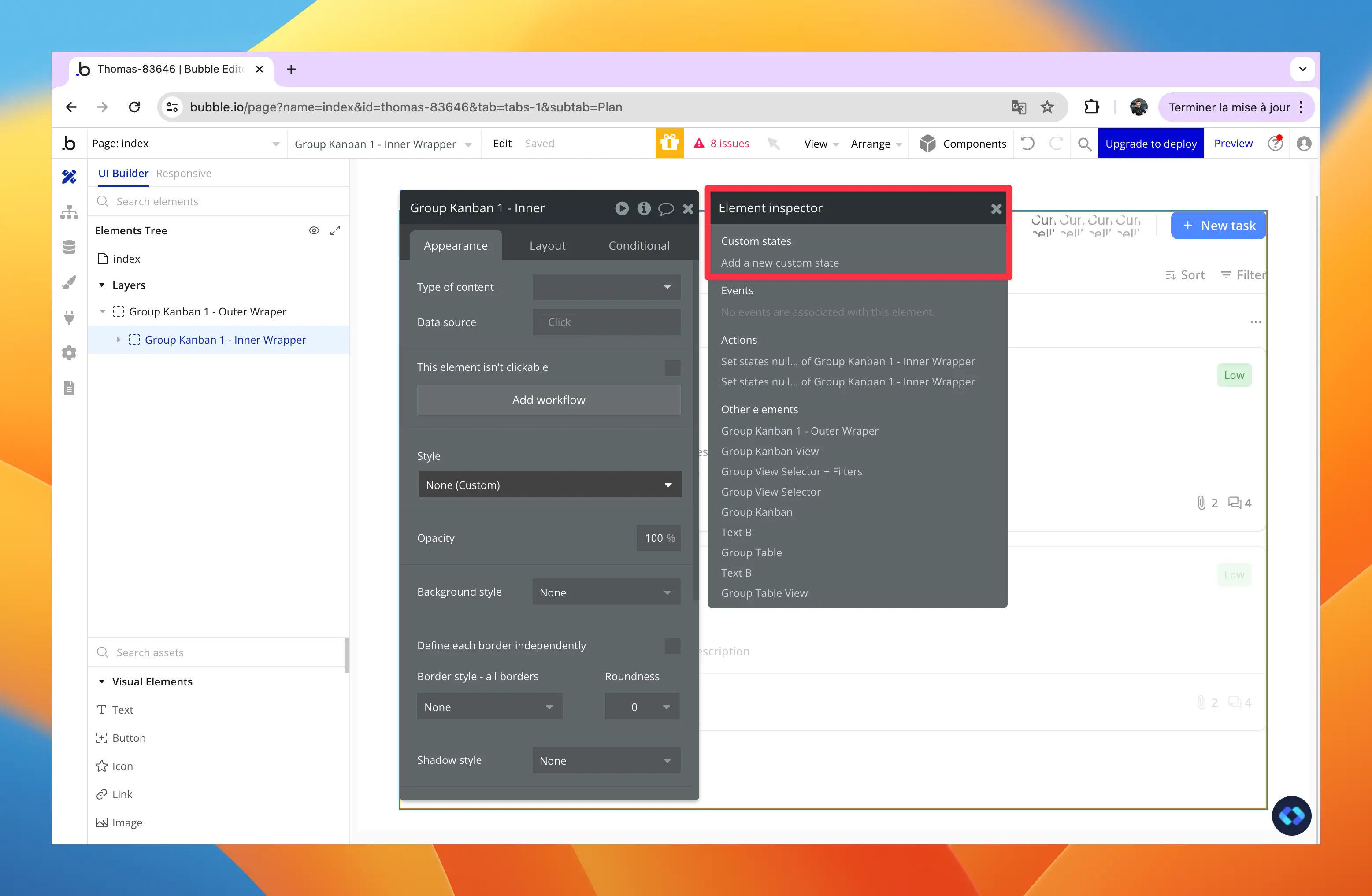
From there, you'll see the list of Custom States created and attached to this element and you will also have the possibility to create one.

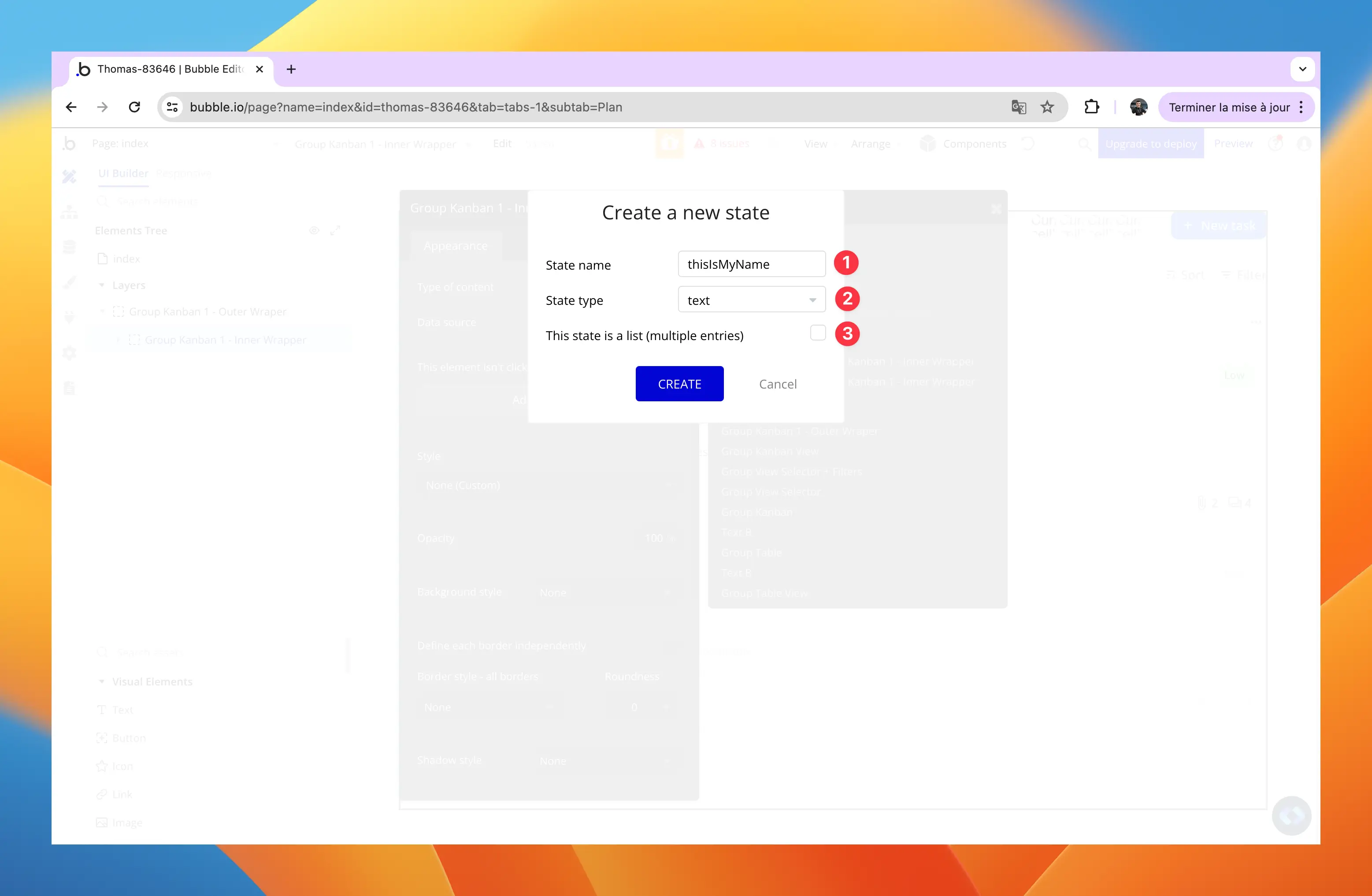
If you click on "Add a new custom state", you'll be prompted to fill in some information :

Simply give it a name, a type and specify if it should contain a List or not, and you'll be good to go !
Locating, Editing, and Deleting Custom States
Now as you might have guessed, editing Custom States is basically the same thing than creating one.
But in order to modify a custom state, you'll need to know where to find it.
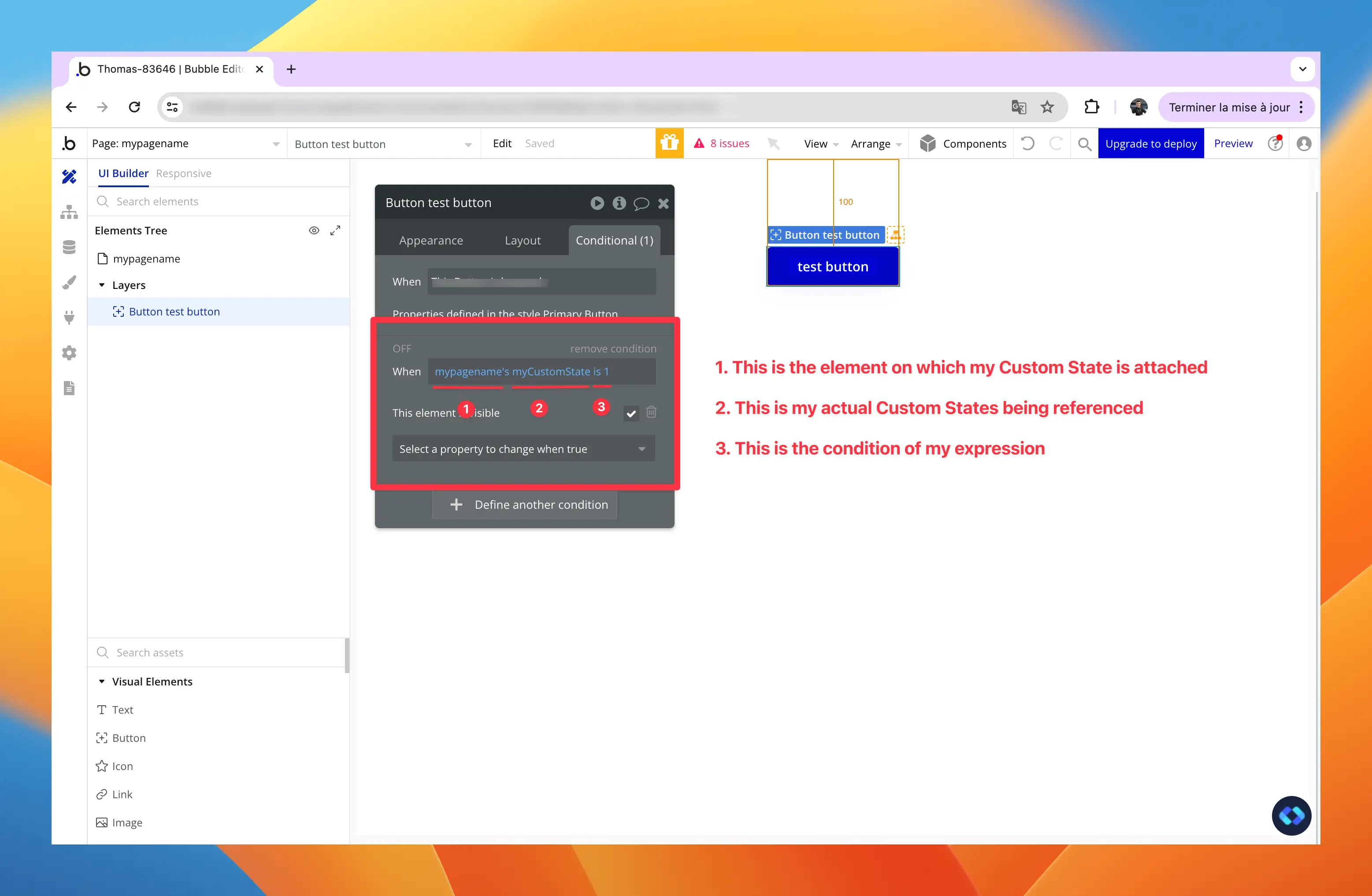
Most of the time, you'll encounter custom states into conditional expressions, such as the one below :

As you can see, a custom state is always referenced through the element it is attached to, which is actually pretty handy to know where to find them.
In the example above, my custom state is directly attached to my page (which is called "myPageName"), and my custom state's name is "myCustomState".
In order to find it and modify it, all I need to do is to go to my page's property panel (or the element it is attached to) and open the Custom State's menu.

And there you go, you found it !
From there you can edit it or delete it.
Practical Applications of Custom States
Custom states are incredibly versatile and can be used to enhance various aspects of your Bubble.io application, including navigation.
In this section, we will explore some use cases that are often used in real-life bubble app development.
Using Custom States for Navigation
Most of the time, you'll see custom states being use to build a basic navigation system.
Below, we'll take the example of a Login/Signup page.
The idea behind this is to enable users to switch between Login and Signup mode without sending them to a different page (in order to avoid losing them).
The easiest and most efficient way to do this is to use a Custom State to define what group should be shown : Login or Signup.
Here's how its built :
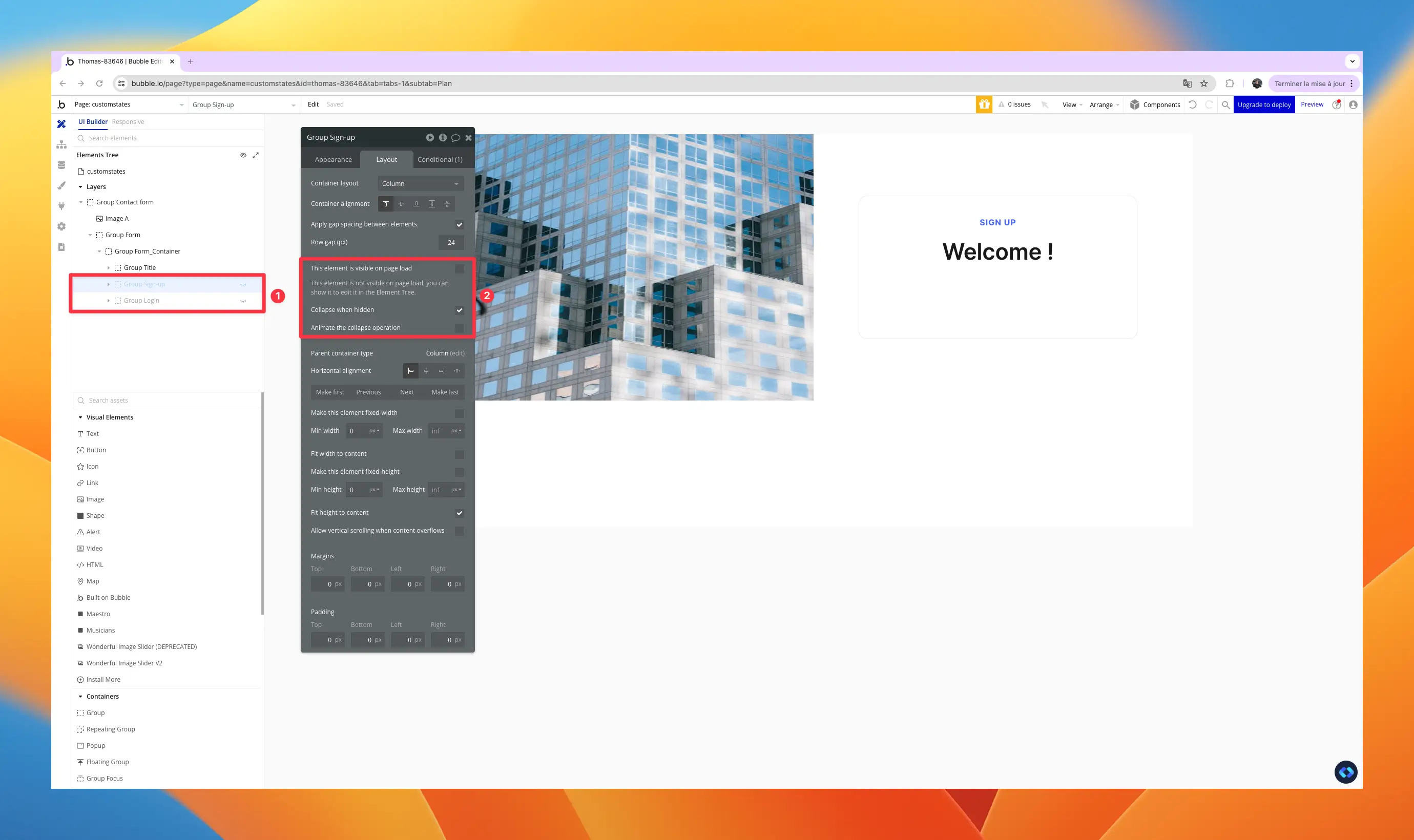
1. Two separate groups are built
One groups will display the content to Log In, and the other displays the content to Sign Up.
Both of them are hidden by default and the "Collapse when hidden" box is checked.

2. A custom states is used to track which mode to display
Now that we have our two groups built, all we need is a Custom State to keep track of which one to display.
In my case, I attached it the group that contains both my Login and Signup groups.
As you can see, it's a simple text.
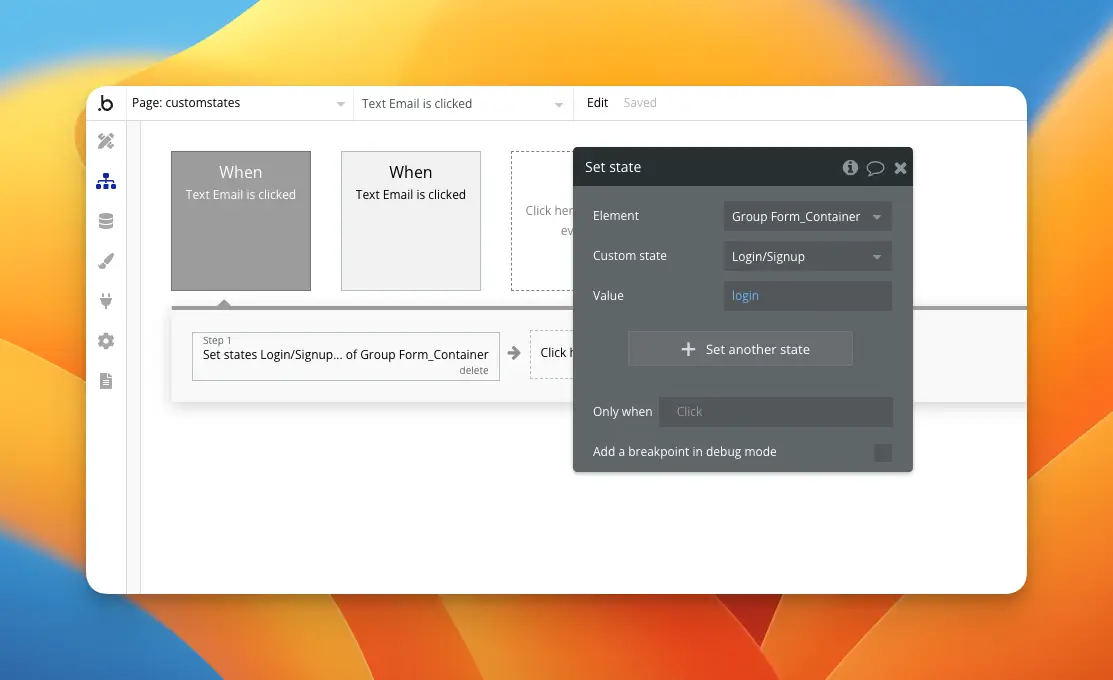
3. Updating the custom state's value
In order to make the system work, I need a workflow that will actually set my custom state to the right value.
To do this, we can use the action "Set state of an element" to update the value :

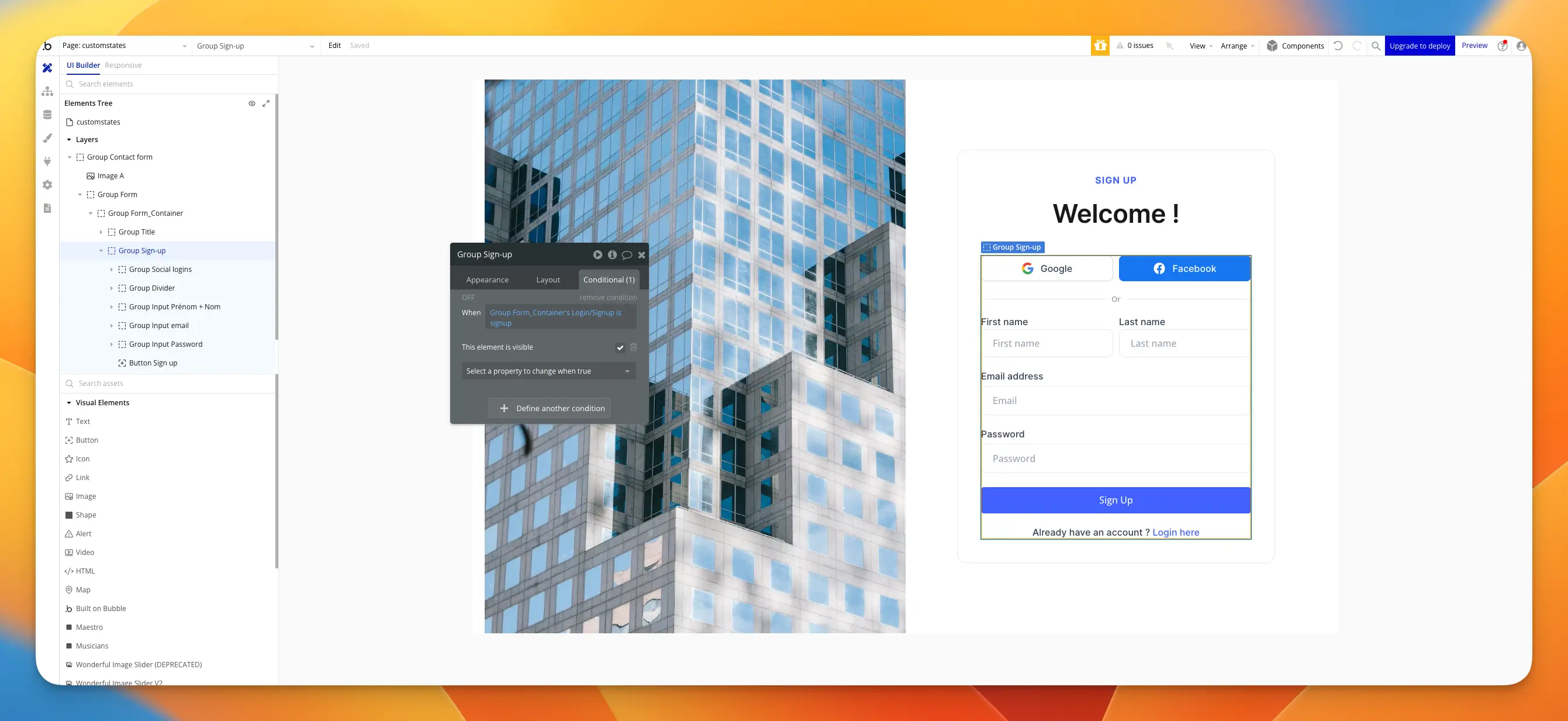
4. Conditionals are used to make the right group visible
Now that everything is setup, all I need to do is to wire up some conditionals to actually make the system work :

Advanced Tips and Best Practices
Security Considerations for Custom States
Because custom states are stored on the client side and not in the database, it's important to be aware of potential security vulnerabilities and take steps to ensure their secure use.
- Client-Side Exposure: Custom states are stored on the client side, meaning they can be accessed and potentially manipulated by users. This could lead to unauthorized actions if sensitive data or critical logic is stored in custom states.
- Data Integrity: Ensure that critical application logic does not rely solely on custom states, as they can be easily altered by users with malicious intent.
Tips for Ensuring the Secure Use of Custom States in Your Application
- Avoid Storing Sensitive Data: Do not store sensitive information such as passwords or personal data in custom states.
- Implement Server-Side Validation: Validate critical operations on the server side to ensure data integrity and prevent unauthorized actions.
- Use Encryption: Consider encrypting data stored in custom states if it needs to be temporarily secured on the client side.
- Monitor and Audit: Regularly monitor and audit your application for potential security issues related to custom states.
If you want to learn more about security in Bubble, you should check the free Bubble.io Security eBook from Flusk's team.
You'll learn a lot on this crucial subject.
Potential Limitations and Considerations
While custom states offer numerous benefits, there are certain limitations and considerations to be aware of.
Understanding these can help you decide when to use custom states and when to consider alternative approaches.
Overview of the Limitations of Using Custom States
- Temporary Nature: Custom states are session-based and do not persist across sessions. This makes them unsuitable for storing long-term or permanent data.
- Client-Side Storage: Data stored in custom states is vulnerable to manipulation and should not be used for critical application logic or sensitive information.
- Performance Impact: Inefficient use of custom states can lead to performance issues, especially in complex applications with many state changes.
Considerations for When to Use and When to Avoid Custom States
Use Custom States When:
- You need to manage temporary data or UI state that does not need to be persisted.
- Creating dynamic and interactive UI elements that respond to actions in real-time.
- Reducing server load and improving app responsiveness by handling data on the client side.
Avoid Custom States When:
- Storing or using sensitive information that requires security and integrity.
- Managing data that needs to be persisted across sessions or shared.
- Handling critical application logic that relies on secure and reliable data storage.
By understanding these advanced tips, best practices, security considerations, and limitations of custom states, you can effectively utilize them in your Bubble.io applications to enhance functionality while maintaining performance and security.
Conclusion
Mastering custom states in Bubble.io is crucial if you want to really build qualitative apps on Bubble.
Custom states provide a flexible way to manage temporary data and UI state on the client side, significantly enhancing the user experience and application performance.
By understanding and applying the concepts and techniques discussed in this guide, you can leverage the full potential of custom states to build more responsive and engaging applications.








