In this article, we're going to see how you can create cool text gradient within your Bubble app, in under 2 minutes.
After that, you'll be able to create text gradient like this one :

To go further, you can also read our article on how to create a text shadow on Bubble.
Enabling HTML ID into your Bubble app
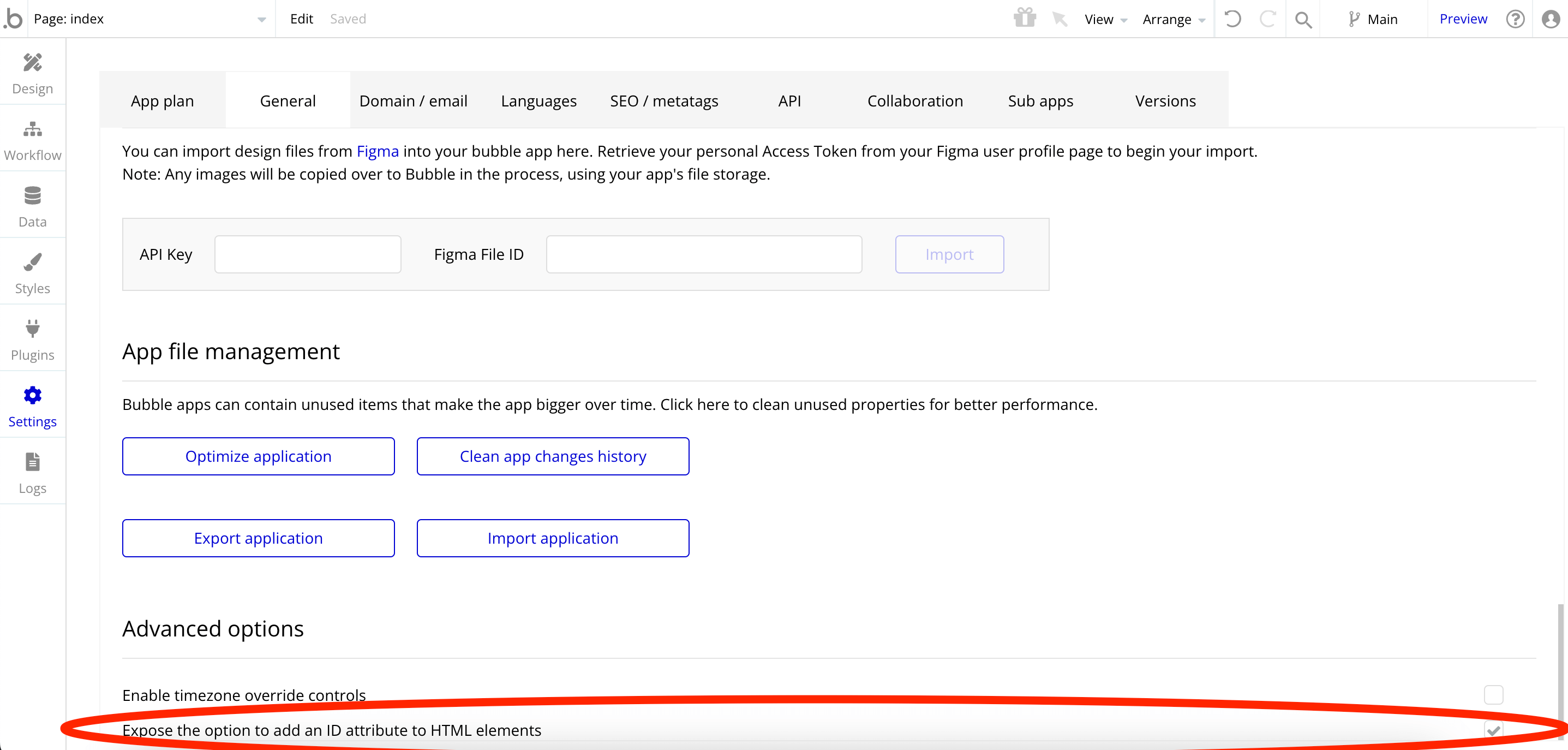
Before anything, you need to make sure that the option to expose the elements ID is enabled into your application.
To do this, head over to settings --> General and find the following option :
"Expose the option to add an ID attribute to HTML elements"

If this option is not checked, go ahead and check it !
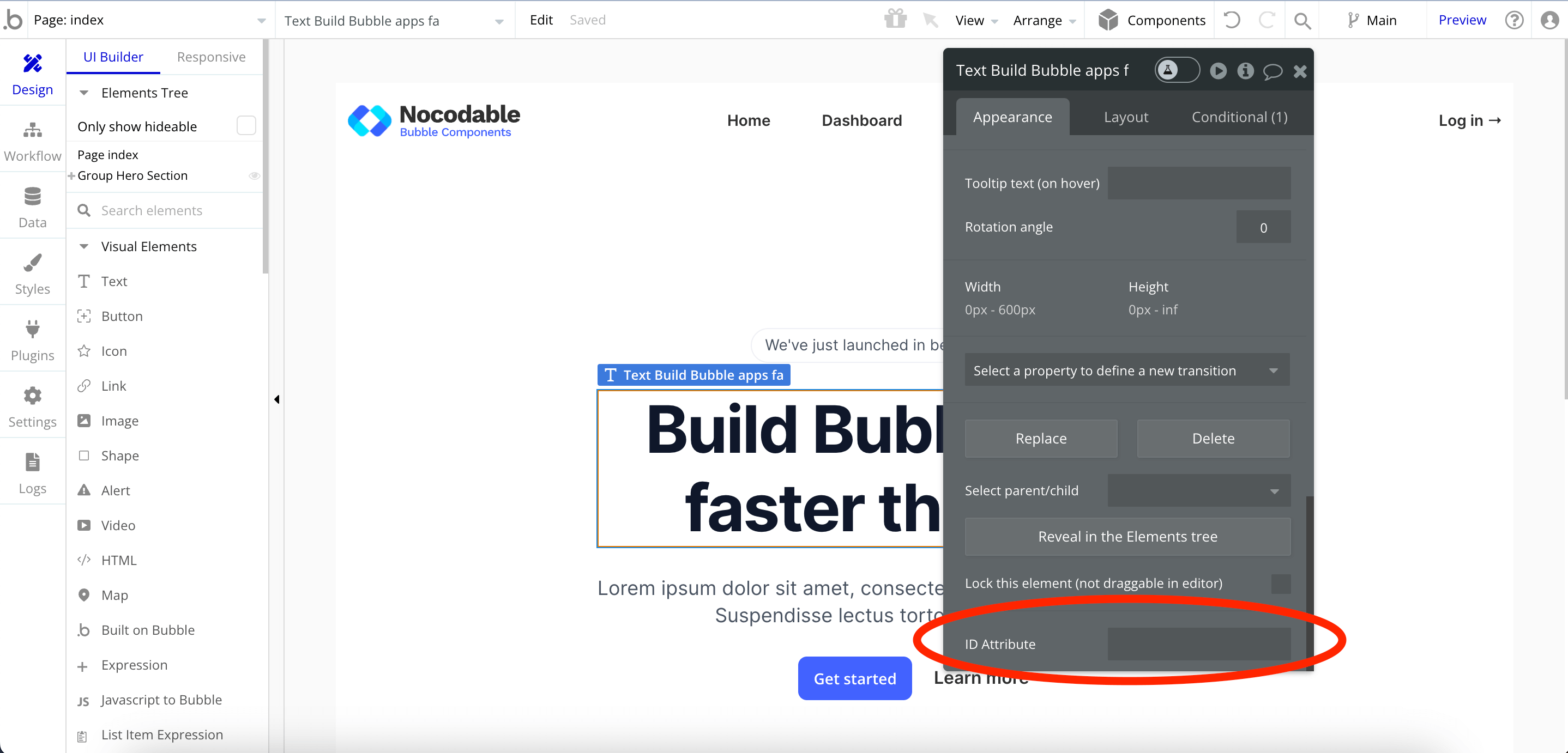
After checking this box, you will see this field when clicking on your elements in the Bubble Editor :

Setting up our gradient
Next, we're gonna to add a little bit of code !
But don't be scared, it will be very easy !
Position an HTML Element into your app
Add an HTML Element within your application.
Be careful, this element should remain on the page for the code to work, so do not uncheck the checkbox "This element is visible on page load".
If you want to hide it, simply set its size to 1x1 pixel.
Once you've added this element to your page, paste this code into it :

Setting up your text's ID
You remember the first option we checked earlier ? Now is the time to use it !
In the code we pasted, you can see this bit of text 👉 #gradient-text
This is how our HTML Code knows which elements it should be applied on.
For the gradient to be applied on a text, you then need to set the concerned text's element ID with the same value that our HTML Code (in this case it should be gradient-text)
You should have something that looks like this :


Change the gradient's colors
Now that we're all set, you should your text with a gradient when you hit Preview !
To customize the color of this gradient, you simply have to replace the Hexadecimal codes contained into the HTML Element.
You can also customize the type of gradient (to radial for example) or the direction by changing the attributes into HTML Element.
Conclusion
And there you go !
Now you know how to create Text Gradient into Bubble.
Once your HTML Element is set on a page, you simple have to set the element ID to match the HTML Element's one, and your text will appear with a text gradient.








